
Are you ready to take your online presence to the next level? Whether you’re a creative professional, an entrepreneur, or simply someone looking to showcase your passions, having a personal website is a game-changer. It’s not just a digital business card; it’s your personal brand, a portfolio of your work, and a platform to connect with the world. But where do you start? Don’t worry—we’ve got you covered! In this article, we’ll dive into five stunning personal website examples that you can draw inspiration from, along with six easy steps to create your very own standout site. So grab a cup of coffee, get comfy, and let’s turn your ideas into a reality. Trust us, you’ll want to stick around for this!
Understanding the Importance of a Personal Website
In today’s digital landscape, a personal website is more than just an online portfolio; it serves as a powerful tool for personal branding, networking, and career advancement. It offers a unique opportunity to showcase your skills, share your experiences, and express your personal style. Whether you’re a freelancer, a job seeker, or an entrepreneur, having a personal website can set you apart from the competition.
One of the key reasons to invest in a personal website is the control it gives you over your online presence. Unlike social media profiles that can be limited in features and subject to changing algorithms, your website is entirely yours. You can customize the layout, content, and even the tone to reflect your personality and professional ethos. This level of personalization allows you to create a memorable first impression on potential clients or employers.
Moreover, a personal website acts as a central hub for your online activities. By consolidating your work, blog posts, and social media links in one place, visitors can easily navigate through your offerings. This enhances user experience and encourages them to engage with more of your content. You can also include crucial information such as your resume, testimonials, and case studies, which can significantly bolster your credibility.
Building an online presence through a personal website is also an effective way to showcase your expertise in your field. By regularly updating your site with blog posts or articles, you position yourself as a thought leader. Sharing your insights and knowledge not only builds trust but also attracts an audience interested in your niche, helping you grow your professional network.
Search engine optimization (SEO) is another vital reason for creating a personal website. By optimizing your content with relevant keywords, you increase your visibility on search engines, making it easier for potential clients or employers to find you. A well-optimized site can lead to higher traffic and, ultimately, more opportunities.
a personal website can enhance your professional development. It requires you to think critically about your goals, skills, and branding. The process of designing and maintaining your site can lead to valuable self-reflection and growth. Plus, it’s an excellent way to keep your skills sharp in areas such as web design and digital marketing.
| Benefits of a Personal Website | Impact |
|---|---|
| Control over online presence | High |
| Central hub for content | Medium |
| Showcase expertise | High |
| Improved SEO | Medium |
| Professional development | High |

Exploring the Benefits of a Standout Online Presence
Creating a standout online presence is no longer just a trend; it’s become a necessity in today’s digital landscape. When you have a personal website, you establish authenticity and credibility in your niche. It serves as a dynamic platform where you can showcase your unique skills, experiences, and personality.
Imagine a place where your potential clients or employers can explore your work and get to know you beyond the resume. A personal website allows you to:
- Control Your Narrative: Unlike social media profiles, you have the freedom to curate your content, ensuring it reflects your brand accurately.
- Showcase Your Work: Whether you’re a designer, writer, or developer, a portfolio section can highlight your best projects, making it easy for visitors to see your capabilities.
- Enhance Networking Opportunities: Including a blog or insights section can attract like-minded individuals and industry professionals, opening doors to collaborations and partnerships.
- Improve Search Visibility: A well-optimized website can boost your presence on search engines, making it easier for people to find you.
Moreover, a personal website can serve as a powerful marketing tool. By integrating your social media and other online platforms, you create a cohesive digital identity that resonates with your audience. This helps in building trust and can lead to increased engagement.
Let’s not forget the importance of user experience. A well-designed website not only looks appealing but also enhances usability. Visitors are more likely to stay longer and explore your content if navigation is intuitive and seamless. Here’s a quick comparison of website design elements that make an impact:
| Element | Impact |
|---|---|
| Responsive Design | Ensures accessibility on all devices, improving user retention. |
| Fast Load Times | Reduces bounce rates and enhances overall user satisfaction. |
| Clear Call-to-Actions | Guides users toward desired actions, increasing conversions. |
Additionally, your personal website offers an opportunity for storytelling. Sharing your journey, challenges, and achievements can create a genuine connection with your audience. This personal touch not only humanizes your brand but also encourages visitors to engage with your content.
In the competitive digital environment, having a standout online presence can significantly influence your career trajectory. By investing time and effort into crafting a compelling personal website, you position yourself as an authority in your field and enhance your professional reputation. So, are you ready to take the leap and make your mark online?

Five Inspiring Personal Website Examples You Can Emulate
Creating a personal website is a powerful way to showcase your skills, personality, and creativity. Here are five standout examples that not only look great but also effectively communicate the essence of their owners. Feel free to draw inspiration from these designs and concepts!
1. John Doe’s Portfolio
Simple yet impactful, John Doe’s portfolio highlights his graphic design skills with a clean interface and vibrant visuals. The use of white space allows his artwork to stand out, while the interactive elements engage visitors. Key features include:
- Visual storytelling: Each project tells a story, enhancing viewer engagement.
- Responsive design: Looks great on any device, ensuring great usability.
- Strong call-to-action: Encourages visitors to get in touch for collaboration.
2. Anna Smith’s Blog
Anna Smith’s blog is a perfect example of integrating personal narratives with professional content. Her website is vibrant and reflective of her personality. Some features worth noting are:
- Engaging content: Posts are relatable and encourage comments and shares.
- Visual hierarchy: Important information is easy to find thanks to smart design choices.
- Social media integration: Connects her blog to wider platforms, boosting reach.
3. Mike Johnson’s Resume Site
This is not just a resume; Mike’s site doubles as a personal branding tool. It’s sleek and professional, making it easy for potential employers to view his credentials. Important features include:
- Interactive resume: Visitors can click through sections for detailed information.
- Testimonials: Client feedback adds credibility and a personal touch.
- Downloadable content: A downloadable CV is a practical addition.
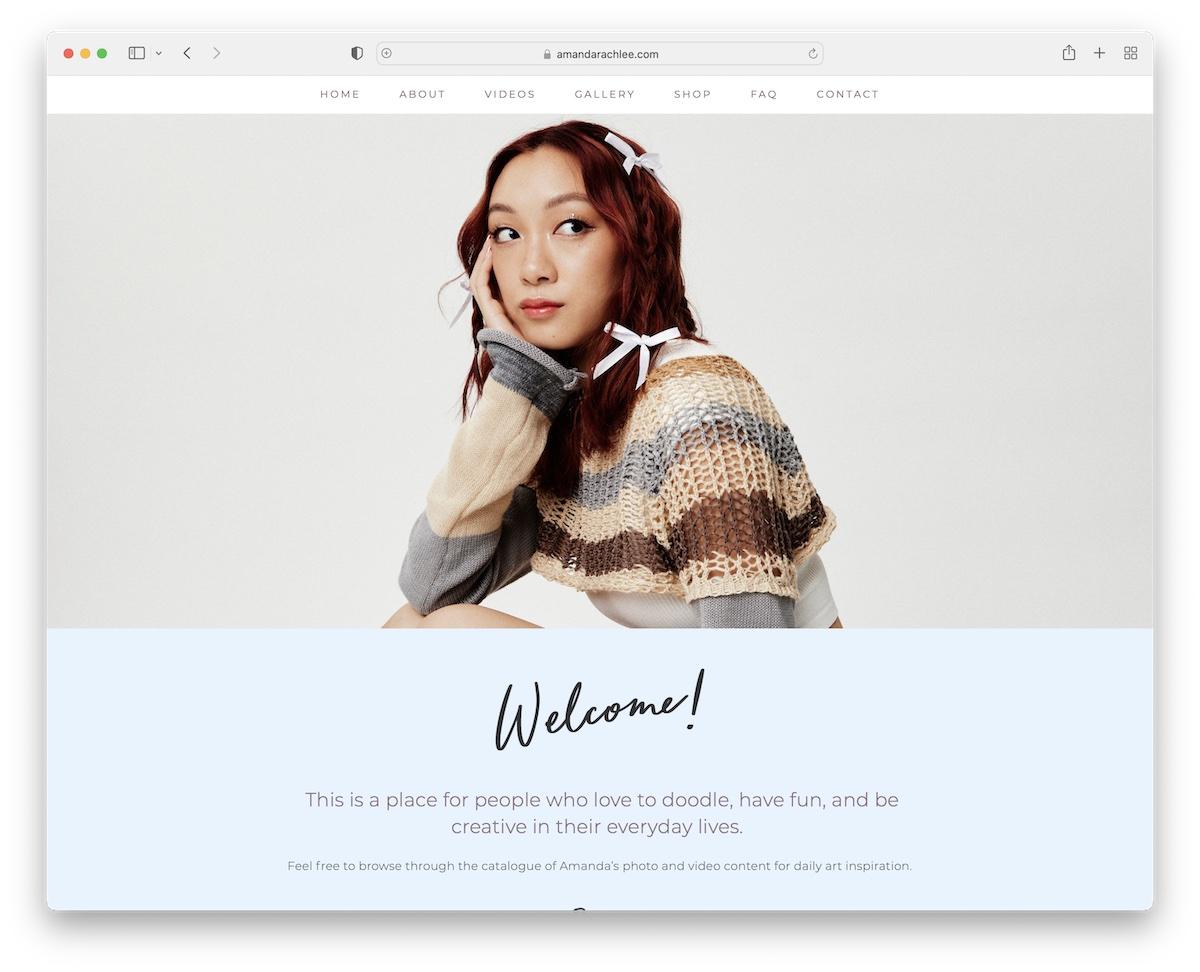
4. Emily White’s Photography Showcase
Emily’s site is a feast for the eyes, showcasing her stunning photography with a grid layout that feels fresh and modern. Key attributes include:
- Fullscreen images: High-resolution images make her work the focal point.
- Simple navigation: Visitors can effortlessly explore galleries and get in touch.
- Blog integration: Offers insights into her creative process and experiences.
5. David Lee’s Tech Blog
A tech enthusiast, David’s site is a hub for insights on technology trends and reviews. He combines aesthetics with functionality seamlessly. Noteworthy elements include:
- Search functionality: Helps visitors quickly find specific articles or topics.
- Featured posts: Highlights popular content, drawing in new readers.
- Newsletter signup: Builds community and keeps readers engaged with updates.
Each of these personal websites effectively showcases the unique talents and personalities of their owners while remaining user-friendly. As you design your own site, take notes on these examples and think about how you can incorporate similar features to create a compelling online presence!
Breaking Down the First Example: What Makes It Great
Let’s dive into what makes the first example of a personal website truly stand out. It’s not just about aesthetics; it’s about functionality, storytelling, and creating a connection. The design elements and content choices come together to form a cohesive narrative that resonates with visitors.
One of the most striking features of this website is its clean layout. The use of ample white space allows the content to breathe, making it easy for users to navigate without feeling overwhelmed. A clutter-free design enhances user experience and keeps the focus on what truly matters: the personal story and the showcased work.
Additionally, the site uses vibrant visuals effectively. High-quality images and graphics not only draw attention but also complement the text, reinforcing the personal brand. Visual storytelling can evoke emotions and create a lasting impression, making visitors more likely to engage further. Here’s how visuals play a role:
- Images: Use high-resolution images that reflect your personality and work.
- Graphics: Incorporate infographics to break down complex information succinctly.
- Videos: Short clips can provide a dynamic glimpse into your projects or personality.
The content is another strong suit. The About Me section isn’t just a dry biography; it’s a compelling narrative that invites readers into the creator’s journey. This storytelling approach helps establish an emotional connection, making visitors feel invested in the individual behind the website. Here’s a table highlighting key elements of effective storytelling:
| Element | Description |
|---|---|
| Authenticity | Be real and relatable in your narrative. |
| Conflict | Share challenges you’ve faced and how you overcame them. |
| Resolution | Convey where you are now and your future aspirations. |
Another key component is the call-to-action (CTA) strategically placed throughout the site. Whether it’s inviting visitors to subscribe to a newsletter or check out a portfolio, a well-crafted CTA can significantly boost engagement. Here are some effective CTA strategies:
- Clear Language: Use direct and action-oriented phrasing.
- Visibility: Ensure CTAs are prominent and accessible, ideally above the fold.
- Incentives: Offer something of value in return for engagement, like exclusive content.
Lastly, the website incorporates testimonials and social proof, which adds credibility. Showcasing positive feedback from peers or clients not only strengthens trust but also positions the creator as an authority in their field. This can help potential collaborators or clients feel more confident in reaching out.
In essence, this personal website example successfully combines engaging design, authentic storytelling, effective CTAs, and social proof to create a memorable experience. It serves as a powerful reminder of how thoughtful elements can elevate a personal brand and connect with an audience on multiple levels.

The Lessons from the Second Example: Key Features to Consider
When analyzing the second example, it becomes clear that certain features stand out as crucial elements for an effective personal website. These features not only enhance the user experience but also help to convey your personal brand more effectively. Here are some key aspects to consider:
- Clean and Intuitive Navigation: A straightforward navigation structure allows visitors to quickly find what they are looking for. Ensure that your menu is concise and clearly labeled to guide users through your content without confusion.
- Engaging Visuals: High-quality images and graphics can significantly impact how your site is perceived. Use visuals that reflect your personality and style, making sure they complement your text, rather than detract from it.
- Responsive Design: With the increasing use of mobile devices, it’s essential that your website looks great on all screen sizes. A responsive design ensures that your content is easily accessible no matter how your audience chooses to view it.
- Compelling Call-to-Action (CTA): Every personal website should have clear CTAs that encourage visitors to take action—be it contacting you, signing up for a newsletter, or viewing your portfolio. Make these calls to action prominent and persuasive.
- Testimonials and Social Proof: Showcasing what others have to say about you can build credibility. Including testimonials, client logos, or a selection of media mentions can help establish trust with your audience.
- Personal Branding Elements: Consistency in colors, fonts, and overall design elements contributes to a cohesive brand experience. Make sure these elements reflect your personality and align with your goals.
| Feature | Importance |
|---|---|
| Clean Navigation | Enhances user experience |
| Engaging Visuals | Captures attention |
| Responsive Design | Accessibility on all devices |
| Compelling CTA | Drives user interaction |
| Testimonials | Builds trust and credibility |
| Consistent Branding | Creates a unified experience |
By integrating these features into your personal website, you’ll create an inviting and effective space that not only showcases your work but also resonates with your target audience. Remember, the goal is to present yourself authentically while providing a seamless browsing experience that encourages interaction and engagement.
Why the Third Example Stands Out in a Crowded Space
In today’s digital landscape, where countless personal websites compete for attention, the third example in our lineup truly distinguishes itself through a blend of innovative design and meaningful content. This website captures the essence of its creator’s personality while also offering visitors a seamless user experience. Let’s delve into the elements that make it shine.
Visual Impact: The moment you land on this site, you’re greeted by a stunning hero image that showcases the creator’s work. This impactful visual not only grabs attention but also sets the tone for the entire experience. The use of vibrant colors and engaging typography draws the eye and invites exploration, making it easy for visitors to stay longer and delve deeper.
Personal Storytelling: What really sets this example apart is its emphasis on storytelling. The creator has woven personal anecdotes throughout the site, providing a glimpse into their journey and motivations. This narrative approach not only humanizes the individual behind the website but also creates a connection with the audience, encouraging them to engage with the content on a more personal level.
Interactive Elements: Another standout feature is the incorporation of interactive elements that invite user participation. From clickable portfolios to engaging quizzes, these features not only make the site more dynamic but also encourage users to interact with the content. This level of engagement keeps visitors intrigued and helps forge a stronger connection with the creator’s brand.
Mobile Optimization: In a world where mobile browsing is the norm, this website excels in responsiveness. The design adapts seamlessly to various screen sizes, ensuring that users have an optimal experience whether they’re on a desktop or a smartphone. This attention to detail demonstrates a commitment to user satisfaction that is essential for standing out in a crowded space.
Clear Call to Action: effective calls to action (CTAs) are sprinkled throughout the site, guiding visitors toward specific goals, whether it’s signing up for a newsletter, checking out a portfolio, or contacting the creator. These strategic placements not only enhance user experience but also drive engagement and potential conversions.
the third example showcases how a personal website can transcend mere aesthetics to create an inviting, engaging, and memorable experience. It masterfully balances visual appeal with storytelling and interactive elements, making it a model for anyone looking to craft their own standout personal website.

Taking Notes from the Fourth Example: Design Elements That Work
When it comes to crafting a personal website, the design elements you choose can significantly impact user engagement and overall aesthetic appeal. The fourth example we explored showcases a harmonious blend of functionality and style that can inspire your own design choices. Here’s what you can take away from their approach:
- Minimalistic Layout: A clean, uncluttered design allows visitors to navigate effortlessly. By reducing distractions, you focus the viewer’s attention on your content.
- Bold Typography: Select fonts that represent your personality. Large headings combined with readable body text create a hierarchy that guides the reader through your site.
- Consistent Color Scheme: Stick to a cohesive palette that reflects your brand. Use complementary colors for buttons and links to enhance usability while maintaining visual harmony.
- Dynamic Elements: Incorporating animations or hover effects can engage users without overwhelming them. Subtle transitions can add a touch of professionalism.
Another great feature demonstrated in this example is the effective use of imagery. High-quality visuals can evoke emotions and create a connection with your audience. Consider incorporating:
- Personal Photos: Showcase your journey or personality through authentic images that resonate with visitors.
- Infographics: Simplify complex information with visual aids that make your content more digestible.
- Background Images: A well-chosen background can set the tone for your site. Ensure it complements the foreground elements for maximum impact.
Lastly, don’t underestimate the power of a well-structured footer. This often-overlooked area can provide essential information and keep your site organized. Here’s what to include:
| Footer Element | Description |
|---|---|
| Contact Info | Make it easy for visitors to reach you. |
| Social Media Links | Encourage visitors to connect across platforms. |
| Newsletter Signup | Invite users to subscribe for updates. |
By implementing these design elements, you’ll create a personal website that not only reflects your unique identity but also enhances the user experience. Remember, your website is a canvas—make sure it captures your essence while serving your audience effectively!

The Fifth Example: An Innovative Approach You’ll Love
Imagine a personal website that not only showcases your skills but also tells your story in an engaging way. This innovative approach combines aesthetics with functionality, resulting in a platform that captivates visitors from the moment they land on your page. By integrating multimedia elements, interactive designs, and compelling narratives, you can create a memorable experience that keeps your audience coming back for more.
One of the standout features of this approach is the use of dynamic storytelling. Instead of a traditional “About Me” section, consider using a timeline format that highlights key moments in your career or personal life. This visual representation allows visitors to engage with your journey and understand how you arrived at your current position. Here’s how you can implement this:
- Select key milestones that define your professional path.
- Use visuals like photos or icons to represent each milestone.
- Incorporate brief descriptions that provide context and insight.
Another essential element is integrating interactive features. Think about including a quiz or a survey that allows visitors to tailor their experience based on their interests. This not only makes your website more engaging but also provides valuable insights into what your audience cares about. Here’s a simple way to set it up:
| Feature | Description |
|---|---|
| Quiz | Help users discover their ideal service or product based on their preferences. |
| Interactive Portfolio | Allow users to click through projects and see case studies. |
Don’t forget about your call to action! Instead of a standard contact form, consider using a chatbot or a live messaging option to foster immediate interaction. This personal touch can significantly improve engagement rates, making visitors feel more connected to you.
ensure that your website is optimized for mobile devices. With a growing number of users accessing sites from their phones, a responsive design is crucial. Use a mobile-first approach to guarantee that your content looks great on any screen size. Emphasizing fast load times and intuitive navigation will enhance the user experience and keep visitors on your site longer.

Crafting Your Vision: Defining Your Website Goals
Before diving into the design and development of your personal website, it’s crucial to take a step back and outline what you truly want to achieve. Knowing your website goals not only guides your design choices but also helps you stay focused on delivering value to your visitors. Start by asking yourself some pivotal questions.
- What is the primary purpose of your website? Whether it’s to showcase your portfolio, share your thoughts through a blog, or promote your services, defining this will steer your content and layout decisions.
- Who is your target audience? Understanding who you want to reach allows you to tailor your messaging and design to resonate with them, increasing engagement and conversion rates.
- What action do you want visitors to take? Be clear about whether you want them to sign up for a newsletter, contact you for services, or simply read your blog posts. This will help you create compelling calls-to-action.
Next, envision how you can measure the success of your website. Set clear, measurable objectives that align with your overarching goals. Consider implementing tools like Google Analytics to track the following:
| Metric | Goal |
|---|---|
| Website Traffic | Increase by 30% in 6 months |
| Newsletter Sign-ups | Gain 100 subscribers in 3 months |
| Engagement Rate | Achieve a 5% click-through rate |
Once you have a clear vision, it’s important to prioritize your goals. Not every goal will hold the same weight; some may be fundamental to your website’s success, while others might be more aspirational. Create a hierarchy and focus on achieving your most critical objectives first. This approach ensures that you allocate resources effectively, maximizing your website’s impact.
Moreover, don’t hesitate to revisit and revise your goals periodically. The digital landscape is always shifting, and your personal aspirations may evolve over time. Regularly assessing your goals not only keeps your content fresh but also ensures continued relevance for your audience.
Remember, crafting a website without defined goals is like setting sail without a destination. By establishing clear objectives, you lay the groundwork for a site that not only reflects your personality and expertise but also serves as a powerful tool for achieving your dreams.

Choosing the Right Platform for Your Personal Website
is a crucial step that can significantly impact your online presence. With a myriad of options available, it’s essential to align your choice with your goals, technical skills, and the type of content you wish to showcase.
First off, consider what purpose your website serves. Are you looking to create a portfolio to showcase your work? Or perhaps a blog to share your thoughts and experiences? Different platforms cater to different needs, so knowing your primary goal will help streamline your decision-making process.
Here are some popular platforms to consider:
- WordPress: Highly customizable. Ideal for blogs, portfolios, and business sites.
- Wix: User-friendly with drag-and-drop features. Great for beginners.
- Squarespace: Sleek templates and built-in e-commerce functionalities. Perfect for creatives.
- GitHub Pages: Best for developers looking for a coding challenge and a minimalist site.
Next, think about your technical skills. If you’re not very tech-savvy, you might want to opt for more user-friendly platforms like Wix or Squarespace. On the other hand, if you’re comfortable with coding, platforms like WordPress or GitHub Pages will give you more freedom and control over your site’s design and functionality.
Another critical factor is scalability. If you plan to grow your website in the future, ensure that the platform you choose can handle that growth. For instance, WordPress is an excellent choice for scalability, offering thousands of plugins and themes to enhance functionality as your needs evolve.
Here’s a quick comparison table to help you visualize the pros and cons of these platforms:
| Platform | Pros | Cons |
|---|---|---|
| WordPress | Highly customizable, large community support | Steeper learning curve |
| Wix | User-friendly, great templates | Less flexibility with SEO |
| Squarespace | Beautiful designs, all-in-one platform | Higher cost |
| GitHub Pages | Free hosting, version control | Requires coding knowledge |
Lastly, always keep your budget in mind. Some platforms offer free versions with limited features, while others may require monthly subscriptions. Weigh the costs against the benefits and choose a platform that fits your financial plan without compromising on quality.
By carefully evaluating your needs, technical skills, scalability, and budget, you can select the perfect platform that will set you on the path to creating an outstanding personal website.

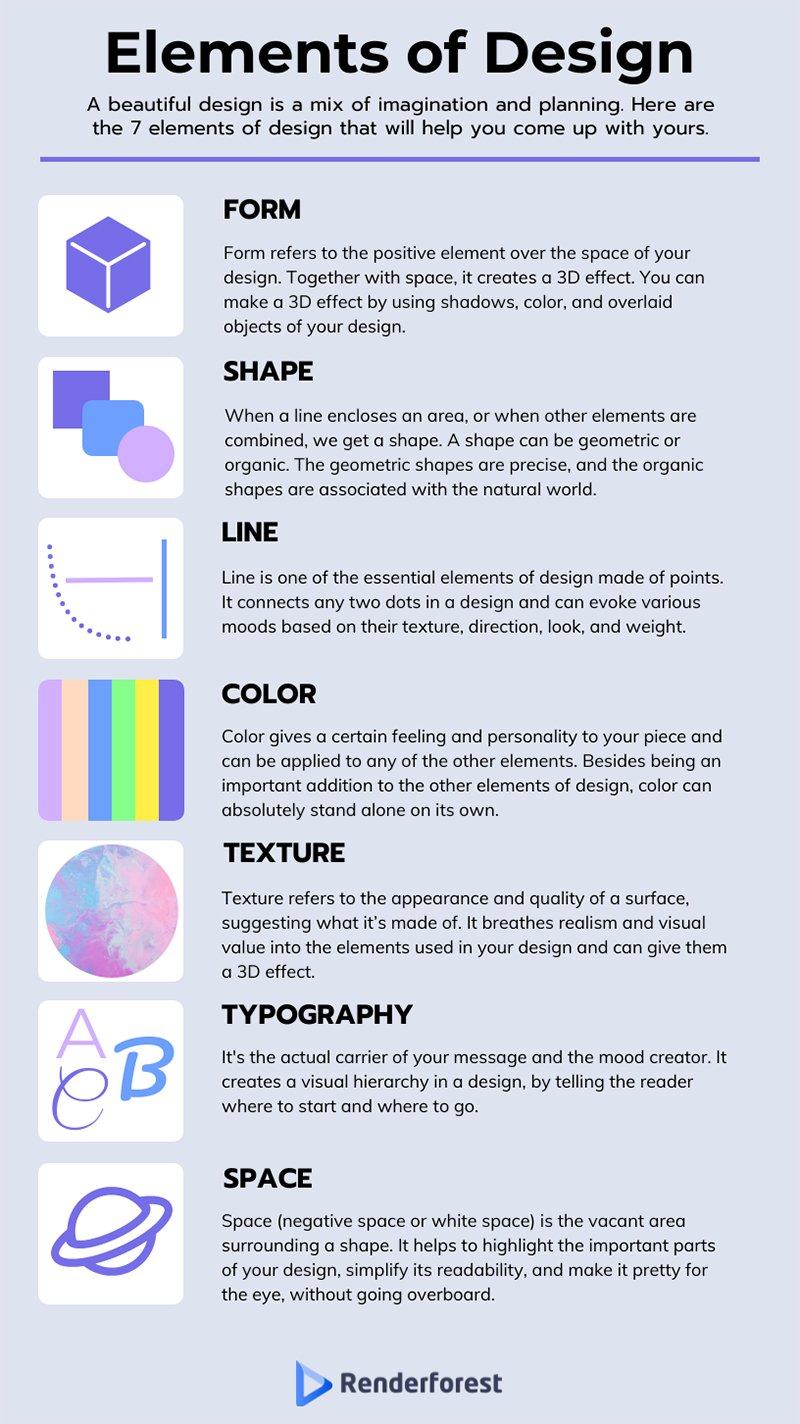
Designing with Purpose: Essential Tips for an Engaging Layout
When it comes to crafting a personal website, the layout is not just about aesthetics; it’s about creating a user experience that resonates with your visitors. An engaging layout can turn a casual browser into a dedicated follower. Here are some essential tips to ensure your design reflects your unique personality and effectively communicates your message.
1. Prioritize Simplicity
In a world saturated with information, simplicity is your best friend. A clean layout with intuitive navigation helps visitors find what they need without feeling overwhelmed. Consider utilizing ample white space to guide the eye and enhance readability. Remember, less is often more!
2. Visual Hierarchy Matters
Establish a clear visual hierarchy to lead visitors through your content. Use size, color, and typography strategically to emphasize key elements. For instance, larger headings draw attention to titles, while contrasting colors can highlight calls to action. This approach not only looks appealing but also directs user behavior effectively.
3. Embrace Consistent Branding
Your website should reflect your personal brand. Stick to a cohesive color palette, typography, and imagery throughout your site. This consistency builds trust and makes your website memorable. Create a style guide to ensure uniformity across all pages.
4. Optimize for Mobile
With the increase in mobile browsing, a responsive design is crucial. Your website should look and function seamlessly across all devices. Test your layout on various screen sizes to ensure that it’s user-friendly and visually appealing, no matter where it’s viewed.
5. Incorporate Engaging Visuals
Using high-quality images, videos, or graphics can significantly enhance your content. Visuals not only break up text but also engage users on a deeper level. Consider adding a personal touch, such as photos of yourself in action or behind-the-scenes videos, to create a connection with your audience.
6. Use Clear Calls to Action
Every page on your site should guide visitors toward what they should do next. Whether it’s signing up for a newsletter, viewing your portfolio, or contacting you, clear and compelling calls to action (CTAs) are essential. Make sure they are visible and enticing!
| Element | Tips |
|---|---|
| Color Palette | Choose 2-3 complementary colors |
| Typography | Limit to 2-3 fonts for clarity |
| Images | Use high-resolution, relevant visuals |
| CTAs | Make them bold and action-oriented |
By following these guidelines, you’ll create a personal website that not only looks great but also serves a purpose. The key is to keep your audience in mind and design with their needs and preferences at the forefront. Remember, a purposeful design can transform your website into a powerful tool for connection and engagement.

Content is King: How to Write Compelling Copy for Your Site
When it comes to crafting compelling copy for your personal website, the key is to connect with your audience on a deeper level. Your words should resonate, inspire action, and clearly communicate your unique value. To achieve this, consider the following strategies:
- Know Your Audience: Before you start writing, identify who your target audience is. What are their interests, pain points, and aspirations? Tailoring your message to meet their needs will make your content more engaging.
- Tell a Story: People connect with stories. Share your journey, the challenges you’ve faced, and how you’ve overcome them. This approach humanizes your brand and builds trust.
- Use Strong Headlines: Your headlines should grab attention and make readers want to know more. Use action verbs and pose questions to pique curiosity.
- Be Conversational: Write as if you’re having a one-on-one chat with your reader. This tone invites engagement and makes your content more relatable.
- Include Calls to Action (CTAs): Every piece of copy should lead your readers to take a specific action. Whether it’s signing up for a newsletter or checking out your portfolio, clear CTAs guide them on what to do next.
- Optimize for SEO: Incorporate relevant keywords naturally into your content to improve visibility. However, never sacrifice readability for the sake of optimization.
To illustrate these points, let’s take a look at some personal websites that effectively utilize these strategies:
| Website | Key Feature | Why It Works |
|---|---|---|
| JaneDoe.com | Personal Storytelling | Engages visitors through relatable narratives. |
| JohnSmith.com | Clear CTAs | Guides users with straightforward prompts for action. |
| CreativeHub.com | Visual Appeal | Captures attention with stunning imagery and design. |
| TechSavvy.com | Community Engagement | Builds a loyal following through interactive content. |
By studying effective examples and applying these principles, you can create compelling copy that not only reflects your personality but also drives engagement and conversions. Remember, your website is often the first impression potential clients or employers will have of you, so make it count!
compelling copy is all about authenticity and clarity. Write with intention, and don’t be afraid to showcase your individuality. Your unique voice is what sets you apart in a crowded digital landscape.

Optimizing for Success: SEO Tips to Boost Your Visibility
In the digital age, having a personal website isn’t just a luxury; it’s a necessity. To ensure your site stands out and attracts the right audience, consider implementing these essential SEO tips that can significantly enhance your online visibility.
First and foremost, keywords are the backbone of effective SEO. Conduct thorough research to identify relevant keywords that your target audience is searching for. Tools like Google Keyword Planner or SEMrush can help you find high-traffic keywords with low competition. Once you have your list, seamlessly integrate these keywords into your website’s content, including:
- Page titles
- Meta descriptions
- Headings
- Image alt texts
Next, focus on creating high-quality content that not only engages your readers but also keeps them on your site longer. This can include blog posts, tutorials, or even video content. Aim to answer common questions in your niche and provide value that others might overlook. Remember, the longer users stay, the better your site will rank in search results. Don’t forget to format your content with clear headings and bullet points to enhance readability!
Another critical aspect is mobile optimization. With a significant amount of traffic coming from mobile devices, ensure your website is responsive. A mobile-friendly design not only improves user experience but also boosts your rankings on search engines. Consider testing your site’s mobile performance using Google’s Mobile-Friendly Test tool.
Moreover, link building is an indispensable strategy for improving your site’s authority. Focus on earning backlinks from reputable sites within your industry. You can achieve this by guest blogging, participating in forums, or engaging with peers on social media. The more quality backlinks you have, the more credible your site appears to search engines.
Lastly, don’t underestimate the power of social media. Share your content across different platforms to drive traffic to your site. Engage with your audience by responding to comments and creating conversations around your posts. This not only helps you gain visibility but also builds a community around your brand.
By implementing these strategies, you can expect to see a marked improvement in your website’s search engine ranking, leading to increased traffic and greater visibility. Remember, SEO is an ongoing process, so stay informed about the latest trends and continually optimize your website to stay ahead of the competition.

Making It Yours: Personal Branding Strategies to Consider
In today’s digital age, establishing a personal brand is more essential than ever. Your personal website serves as a dynamic platform to showcase your skills, personality, and values. It’s not just a portfolio; it’s a reflection of who you are and what you stand for. To help you craft a website that truly embodies your brand, let’s explore some effective strategies.
Define Your Unique Value Proposition: Before diving into design, ask yourself what sets you apart. Your unique value proposition (UVP) should be at the heart of your website. What skills, experiences, or perspectives do you offer that others don’t? Clearly articulating your UVP can guide the overall tone and style of your site.
Choose a Consistent Visual Identity: The visual elements of your website—colors, fonts, and images—should reflect your personality and professional ethos. Consider creating a style guide that includes:
- Color Palette: Choose colors that evoke the right emotions and align with your brand.
- Typography: Select fonts that enhance readability and complement your overall design.
- Imagery: Use high-quality images that resonate with your audience and reflect your brand’s story.
Craft Compelling Content: Your website content should not only inform but also engage and persuade your visitors. Consider these tips:
- Write in a conversational tone to make your content relatable.
- Use storytelling to connect emotionally with your audience.
- Incorporate testimonials or case studies to build credibility.
Optimize for SEO: Even the most beautiful website won’t attract visitors if it’s not optimized for search engines. Use relevant keywords that reflect your brand and services throughout your site. Additionally, consider:
- Creating unique meta descriptions for each page.
- Utilizing alt text for images to improve accessibility and SEO.
- Regularly updating your content to keep it fresh and relevant.
Engage with Your Audience: Your website should facilitate connection. Incorporate elements like:
- A blog to share insights and updates.
- Contact forms for inquiries and collaborations.
- Social media links to encourage interaction beyond your site.
Analyze and Iterate: Once your website is live, don’t just set it and forget it! Utilize tools like Google Analytics to track visitor behavior and make informed adjustments. Consider setting goals for:
| Goal | Action |
|---|---|
| Increase Traffic | Regularly publish new content and promote it on social media. |
| Improve Engagement | Add interactive elements like polls or quizzes. |
| Boost Conversions | Test different calls to action and landing pages. |
By implementing these strategies, your personal website can become a powerful tool in establishing and enhancing your personal brand. Don’t be afraid to let your personality shine through; after all, authenticity is one of the most compelling aspects of branding.
Final Touches: Launching and Promoting Your Personal Website
Now that you’ve crafted an impressive personal website, it’s time to share your creation with the world. The launch phase is crucial; it’s where your hard work can truly shine. Here are some effective strategies to promote your site and ensure it reaches the right audience.
First, leverage your existing networks. Use your social media platforms to announce your website launch. Share behind-the-scenes snippets, the inspiration behind your design, or even a special launch event. You can:
- Post a countdown on Instagram Stories.
- Write a blog post detailing your journey of creating the website.
- Engage with followers by asking for their thoughts on your site.
Next, consider email marketing. If you have an email list, send out a well-crafted announcement. Make it personal and engaging, highlighting what visitors can expect from your site. Here’s a quick template for your launch email:
| Subject Line | Content Highlights |
|---|---|
| 🎉 Exciting News: My New Personal Website is Live! | Share the vision, invite them in, and offer an exclusive first look. |
Search Engine Optimization (SEO) also plays a vital role in gaining visibility. Ensure your website is optimized for relevant keywords so that people can discover it easily. Utilize tools like Google Analytics to track your performance and adjust your strategy accordingly. Remember to:
- Incorporate meta descriptions effectively.
- Optimize images for faster loading times.
- Regularly update content to keep it fresh and relevant.
Don’t underestimate the power of networking. Engage with others in your niche by commenting on their blogs, participating in forums, or joining social media groups. This not only builds relationships but can also lead to valuable backlinks to your site.
Lastly, consider running paid ads or collaborations with influencers who resonate with your brand. A shout-out from someone with a significant following can give your website the boost it needs. Track the effectiveness of these promotions to see what works best for you.
By implementing these strategies, you’ll not only launch your personal website but also set it on a path to success. Remember, consistency is key. Keep the momentum going and engage with your audience regularly to maintain interest and grow your online presence.
Frequently Asked Questions (FAQ)
Q&A: 5 Personal Website Examples to Copy + 6 Steps to Make Yours
Q: Why should I even consider having a personal website?
A: Great question! A personal website serves as your digital business card. It showcases your skills, projects, and personality, allowing you to stand out in a crowded job market or attract clients. Plus, it gives you control over your online presence. Who wouldn’t want that?
Q: What are some examples of personal websites that I can draw inspiration from?
A: We’ve got you covered! Here are five fantastic examples:
- John Doe’s Portfolio: A clean design that highlights his design skills with interactive elements.
- Jane Smith’s Blog: A beautifully organized blog that combines her love for travel and writing, making it easy for visitors to navigate her stories.
- Mark Lee’s Resume Site: A simple yet effective one-page resume showcasing his education, work experience, and skills with visually appealing infographics.
- Emily Chen’s Photography: A stunning gallery that lets her photos shine, using minimal text and a focus on visuals.
- Tom Brown’s Personal Development Site: A blend of personal stories and professional advice that engages readers while showcasing his expertise in self-improvement.
Q: What can I learn from these examples?
A: Each of these websites has something unique to offer. For instance, notice how John Doe uses white space to keep things uncluttered. Jane Smith engages her audience with storytelling. The key is to identify elements that resonate with you and incorporate them into your own style.
Q: I’m ready to make my personal website! What are the steps?
A: Awesome! Here’s a simple six-step guide to get you started:
- Define Your Purpose: What do you want to achieve with your website? Is it to showcase your work, share your thoughts, or attract potential clients?
- Choose a Domain Name: Pick something memorable that reflects you. Ideally, it should be your name or something closely related to your niche.
- Select a Platform: Consider platforms like WordPress, Wix, or Squarespace. They offer user-friendly templates that can help you get started without coding knowledge.
- Design Your Site: Keep it clean and easy to navigate. Use high-quality images and maintain consistency in your color scheme and typography.
- Create Compelling Content: Write engaging copy that tells your story. Don’t forget to include your resume, portfolio, or blog posts that reflect your expertise.
- Optimize for SEO: Use relevant keywords so people can find you easily. This includes optimizing your images, titles, and meta descriptions.
Q: How long will it take me to create my website?
A: It really depends on how much content you have and how comfortable you are with technology. Some people can whip up a basic site in a weekend, while others may take a few weeks to perfect theirs. Don’t rush the process; focus on quality!
Q: What if I don’t know where to start?
A: No worries! Start by sketching out your ideas on paper. Think about your skills, interests, and what you’d like to share. From there, jump into our six-step guide and take it one step at a time. Remember, every great website starts with a single idea!
Q: Any final tips before I get started?
A: Absolutely! Don’t be afraid to experiment. Your website is a reflection of you, so let your personality shine through. And remember, it’s okay to evolve your site over time as you grow and change. Now go out there and create something amazing!
In Conclusion
And there you have it! We’ve explored five amazing personal website examples that not only inspire but also demonstrate the power of a well-structured online presence. Remember, your website is more than just a digital business card; it’s a reflection of who you are, your passions, and what you can offer to the world.
Now that you’re armed with creative ideas and a step-by-step guide to building your own site, why wait? Start crafting a personal website that showcases your unique identity and talents. Whether you’re looking to land a job, attract clients, or simply share your story, a strong personal website can open doors and create connections that matter.
So, roll up your sleeves and dive into the process! With the right inspiration and a clear plan, you’ll have a stunning website in no time. Don’t forget to revisit your site regularly, keeping it fresh and reflective of your evolving journey.
Happy building, and remember: your online presence is just as important as your offline one. Make it count!