In the bustling world of online business, first impressions matter more than ever. With just a few seconds to capture your audience’s attention, your website’s hero image can make or break that crucial initial connection. Think of it as your digital storefront—a vibrant invitation that draws potential customers in and encourages them to explore further. Whether you run a quirky café, a sleek tech startup, or a cozy boutique, a compelling hero image can perfectly encapsulate your brand’s essence and message.
In this article, we’re diving into 31 stunning hero image examples tailored for every type of business. From eye-catching visuals that evoke emotion to strategic designs that drive action, these examples will inspire you to elevate your site’s aesthetic and functionality. Ready to transform your website with captivating imagery? Let’s explore how the right hero image can not only enhance your brand but also convert casual visitors into loyal customers!
Understanding the Power of Hero Images in Business
In today’s digital landscape, the first impression is often made in a split second. Hero images serve as powerful visual tools that can captivate your audience instantly. These large, eye-catching visuals are typically positioned prominently at the top of a webpage, acting as the focal point that draws users in and communicates the essence of your brand or product.
One of the main benefits of hero images is their ability to tell a story. They can encapsulate a brand’s vision, invoke emotions, and convey messages without relying on lengthy text. A well-chosen hero image not only enhances aesthetic appeal but also strengthens brand identity, making it easier for potential customers to connect with your business on a personal level. Here are some key elements to consider:
- Relevance: Ensure the image aligns with your brand values and message.
- Quality: Use high-resolution images that reflect professionalism.
- Emotional Appeal: Choose visuals that resonate with your target audience.
- Call to Action: Integrate compelling text or buttons that encourage interaction.
Moreover, hero images can significantly impact conversion rates. A study found that incorporating a strong hero image can lead to higher engagement and increased sales. By creating an inviting and visually stunning entry point, businesses can encourage visitors to explore their offerings further. It’s a simple yet effective way to guide users deeper into your site.
| Aspect | Impact |
|---|---|
| Visual Appeal | Attracts visitors’ attention |
| Brand Storytelling | Builds emotional connections |
| User Engagement | Encourages exploration |
| Conversion Rates | Increases sales opportunities |
When selecting a hero image, remember that simplicity is key. A cluttered image can distract from your message and overwhelm visitors. Instead, focus on clean, bold visuals that highlight your product or service effectively. Additionally, consider the placement of text elements. They should complement the image without overshadowing it, ensuring that the overall composition remains balanced and appealing.
the strategic use of hero images can redefine your online presence. By harnessing their power, businesses can create an engaging experience that not only captures attention but also drives action. As you explore different examples, think about how each image communicates its respective brand message and how you can implement similar techniques in your own business.

Crafting the Perfect Hero Image for Your Brand Identity
In the digital landscape, a hero image serves as the visual cornerstone of your brand identity, capturing attention and conveying essential messages in an instant. When crafted thoughtfully, it can transform casual visitors into engaged customers. But what makes a hero image truly stand out? Here are several key elements to consider:
- Clarity of Purpose: A great hero image should immediately communicate who you are and what you do. Avoid clutter and ensure that the image aligns with your brand values.
- High-Quality Visuals: Use professional, high-resolution images. Grainy or pixelated images can tarnish your brand’s credibility.
- Color Harmony: Colors evoke emotions. Choose a palette that reflects your brand’s personality and resonates with your target audience.
- Text Overlay: If you include text, make sure it’s concise, impactful, and easy to read. The font should complement the image without overshadowing it.
- Responsive Design: Your hero image should look fantastic on all devices, from desktops to mobile phones. Test how your image scales and adjusts to different screen sizes.
Now, let’s explore some business categories and the types of hero images that work best for them. Here’s a simple table to illustrate:
| Business Type | Hero Image Style |
|---|---|
| eCommerce | Bright, lifestyle images showcasing products in real-life settings. |
| Service-Based | Professional portraits of team members, conveying trust and approachability. |
| Non-Profit | Emotive images that tell a story, highlighting the impact of donations. |
| Creative Agency | Bold, artistic visuals that reflect creativity and innovation. |
Moreover, consider the storytelling aspect of your hero image. The best images often tell a story that resonates with your audience. Incorporating elements that speak to your customers’ aspirations can create a sense of connection and encourage engagement.
never underestimate the power of A/B testing. Try different images and layouts to see what resonates best with your audience. Small tweaks can lead to significant changes in conversion rates. crafting the perfect hero image is not just about aesthetics; it’s about creating a visual narrative that aligns perfectly with your brand identity and appeals directly to your target audience.
Exploring Different Industries: Hero Image Inspiration Across Sectors
When it comes to making a memorable first impression, the hero image is pivotal for any business. It serves as the visual focal point of a website, instantly conveying the brand’s identity and ethos. Across different industries, hero images can inspire and resonate in unique ways, reflecting the distinct characteristics and values of each sector. Let’s dive into some captivating hero image examples that highlight the artistry and intent behind visuals tailored to specific industries.
For hospitality businesses, a stunning hero image featuring a breathtaking landscape can evoke feelings of tranquility and adventure. Imagine a sun-soaked beach resort or a cozy mountain cabin, drawing visitors in with the promise of relaxation or excitement. These images not only showcase the destination but also invite potential guests to envision their perfect getaway.
In the technology sector, hero images often harness sleek, modern aesthetics that reflect innovation and progress. A compelling visual might display a futuristic product in action or an engaging abstract design that symbolizes connectivity and advancement. Such imagery is crucial in establishing trust, signaling to customers that they are engaging with a cutting-edge brand.
The fashion industry thrives on visual storytelling through striking hero images. Think bold colors, dynamic poses, and captivating backdrops that not only showcase clothing but also portray a lifestyle. Whether it’s a high-energy urban setting or an ethereal nature scene, the right image can evoke emotions and inspire customers to align with the brand’s aesthetic.
For health and wellness brands, hero images often feature serene environments or vibrant, healthy foods that communicate vitality and well-being. A peaceful yoga scene or a colorful smoothie bowl can resonate with an audience looking for inspiration and motivation to lead a healthier lifestyle. These visuals create an immediate connection, inviting customers to join in on the journey toward better health.
E-commerce sites benefit from hero images that highlight their products in context. A visually rich lifestyle shot showcasing products in use can significantly enhance customer engagement. For example, a cozy living room featuring a brand’s furniture can help potential buyers imagine how these pieces will fit into their own homes, driving conversions.
In the education sector, hero images can foster a sense of community and aspiration. Images depicting enthusiastic students or engaging classroom settings can inspire potential students to envision their future. By using visuals that reflect the diversity and vibrancy of the learning environment, education-focused businesses can effectively attract prospective learners.
| Industry | Hero Image Inspiration |
|---|---|
| Hospitality | Serene landscapes or luxurious accommodations |
| Technology | Sleek, modern designs emphasizing innovation |
| Fashion | Dynamic lifestyle shots with bold aesthetics |
| Health & Wellness | Relaxed environments or vibrant, healthy foods |
| E-commerce | Products in real-life, engaging contexts |
| Education | Enthusiastic students or vibrant classroom settings |
No matter the industry, the power of a well-crafted hero image is undeniable. By thoughtfully selecting visuals that resonate with target audiences, businesses can enhance user experience and effectively communicate their brand narrative. As we explore these diverse examples, it’s clear that the right imagery can bridge the gap between a business and its customers, fostering deeper connections and driving success.
Creating Emotional Connections with Your Hero Images
Hero images are more than just stunning visuals; they are the emotional gateway to your brand. When chosen wisely, they have the power to resonate deeply with your audience. A well-crafted hero image evokes feelings of excitement, trust, or nostalgia, helping to forge a genuine connection with visitors right from the moment they land on your site. This emotional connection is critical for driving engagement and conversions.
To truly harness the impact of hero images, consider the following aspects:
- Storytelling: Your hero image should tell a story that aligns with your brand’s mission. For instance, a travel agency might use an awe-inspiring landscape that invites viewers to imagine their next adventure.
- Authenticity: People crave realness. Use images that reflect genuine moments and interactions rather than overly staged or stock photography. Showcasing real customers or behind-the-scenes glimpses can enhance this authenticity.
- Emotion: Tap into the emotions that resonate with your audience. A heartfelt image can evoke feelings of happiness, comfort, or excitement, making visitors more likely to connect with your message.
When designing your hero image, it’s essential to consider your audience’s demographics and psychographics. Tailoring your visuals to speak directly to their aspirations and desires can create a more compelling narrative. For example, if you’re targeting millennials, vibrant and dynamic imagery paired with relatable content can create a strong emotional bond.
Another crucial factor is the synergy between your hero image and accompanying text. The image should complement your messaging, enhancing the overall impact. A powerful statement or call-to-action overlaid on the image can guide viewers on what to do next while keeping them emotionally engaged. Here’s a simple structure to consider:
| Image Type | Emotional Tone | Suggested Text |
|---|---|---|
| Nature Scenery | Calm | “Reconnect with nature.” |
| Happy Families | Joy | “Create lasting memories together.” |
| Dynamic Cityscapes | Excitement | “Embrace the urban adventure.” |
Lastly, don’t underestimate the importance of testing different hero images to see which resonates best with your audience. A/B testing can provide insights into how various visuals impact engagement and conversion rates. Use analytics to track visitor behavior and refine your approach based on what emotionally connects with them most effectively.
The Art of Storytelling Through Hero Images
In the digital age, where attention spans are short and competition is fierce, hero images have emerged as a powerful storytelling tool for businesses. These striking visuals serve as the first impression, drawing visitors in and conveying the essence of a brand’s message within seconds. A well-crafted hero image not only captures attention but also connects emotionally with the audience, making it an essential element in any marketing strategy.
When considering how to leverage hero images, it’s crucial to understand their role in storytelling. These images should reflect the core values of a business and evoke feelings that resonate with the target audience. Whether it’s a vibrant landscape, a candid moment of human connection, or a sleek product showcase, each hero image must tell a story that aligns with the brand’s identity. Here are some key elements to keep in mind:
- Visual Appeal: Use high-quality images that are not only aesthetically pleasing but also relevant to your business.
- Emotionally Engaging: Choose images that provoke an emotional response, whether that’s inspiration, nostalgia, or excitement.
- Message Clarity: Ensure that the image complements your brand message, providing clarity to your audience about what you offer.
- Call to Action: Incorporate an inviting call to action that encourages visitors to engage further with your content or offerings.
Let’s take a closer look at some industries and how they can effectively use hero images:
| Industry | Hero Image Strategy |
|---|---|
| Travel | Showcase breathtaking destinations that invoke wanderlust and adventure. |
| Health & Wellness | Feature serene environments or joyful people engaged in healthy activities. |
| E-commerce | Highlight products in use, allowing customers to visualize them in their own lives. |
| Tech Startups | Use sleek, modern imagery that conveys innovation and forward-thinking. |
It’s also important to ensure that the hero images are optimized for different devices. Responsive design is key, as your audience will be accessing your site from various screens. A hero image that looks stunning on a desktop may not have the same impact on a mobile device. Consider how the image scales and whether the focal points remain intact across different viewports.
As you explore various hero image examples, remember that consistency across your visual storytelling strengthens brand recognition. Each hero image should not only stand out on its own but also fit seamlessly within the overall aesthetic of your website and marketing materials. This coherence builds trust and familiarity, encouraging visitors to delve deeper into your offerings.
Ultimately, lies in their ability to distill complex messages into simple, engaging visuals. By investing in quality imagery and thoughtful design, businesses can forge strong connections with their audience, turning casual visitors into loyal customers. It’s about creating a narrative that resonates—and what better way to do that than with a captivating hero image?

Utilizing Color Psychology to Enhance Your Hero Image
Color is not just about aesthetics; it plays a crucial role in shaping perceptions and evoking emotions. When it comes to hero images, the right color palette can significantly enhance the message you want to convey. Understanding the psychology behind colors empowers businesses to craft visuals that resonate with their audience’s feelings and motivations.
Consider the following colors and their psychological implications:
- Red: A color that signifies passion, energy, and urgency. It’s great for calls to action or brands that want to convey excitement.
- Blue: Often associated with trust, security, and professionalism. It’s a popular choice for corporate brands and financial institutions.
- Green: Represents growth, nature, and tranquility. Ideal for eco-friendly products or services that promote health and wellness.
- Yellow: A bright, cheerful color that encourages optimism and happiness. Use it to grab attention or to highlight special offers.
- Purple: Symbolizes luxury, creativity, and wisdom. Perfect for brands in the beauty or wellness sectors aiming for a high-end feel.
Integrating these colors into your hero image can create an instant connection with your audience. For example, a health and wellness business might choose a serene green backdrop with soft imagery to evoke a sense of calm and safety. On the other hand, an e-commerce site promoting a flash sale could utilize bold reds and yellows to incite urgency and excitement.
It’s also essential to consider color combinations and their impact. Here’s a simple table to illustrate effective color pairings:
| Primary Color | Complementary Color | Emotional Effect |
|---|---|---|
| Blue | Orange | Trust and enthusiasm |
| Green | Brown | Stability and growth |
| Purple | Gold | Luxury and elegance |
When designing your hero image, consider the emotional journey you want your audience to experience. Use color to guide them through that journey. A well-thought-out color scheme not only enhances the visual appeal but also strengthens your brand’s narrative. Think about how colors can reflect your brand’s values and mission.
don’t forget to test different color schemes to see what resonates best with your audience. Utilize A/B testing to gather data on user engagement and adjust your hero image accordingly. Remember, the goal is to create an inviting and memorable first impression that motivates potential customers to explore further!

How to Optimize Your Hero Image for Better Engagement
Optimizing your hero image is crucial for capturing your audience’s attention and driving engagement. Here are some effective strategies to enhance your hero image and make it work for your business:
- Choose High-Quality Images: Ensure that your images are crisp and clear. Blurry or pixelated images can detract from your brand’s professionalism.
- Utilize Relevant Imagery: Your hero image should represent your business or the specific message you want to convey. Consider the emotions and thoughts you want to evoke in your audience.
- Incorporate Text Wisely: Use compelling and concise text that complements your image. Make sure the font is legible and contrasts well with the background.
- Optimize for Mobile: With a significant amount of web traffic coming from mobile devices, ensure your hero image is responsive and displays well on smaller screens.
Another essential aspect to consider is the loading speed of your hero image. Large files can slow down your website, leading to higher bounce rates. Here are some tips to improve loading speed:
- Compress Images: Use tools to reduce the file size of your images without sacrificing quality. This ensures faster loading times.
- Use the Right File Format: Depending on your image’s content, choose between JPEG for photographs and PNG for graphics with fewer colors.
- Implement Lazy Loading: This technique allows images to load only when they are visible in the viewport, enhancing the initial loading speed of your webpage.
Lastly, don’t forget to test your hero image’s performance. Utilize analytics tools to track user interaction and engagement. This data can provide insights into how well your image is resonating with your audience. Here’s a simple table to help you evaluate your hero image’s effectiveness:
| Metric | Target Value | Current Value |
|---|---|---|
| Click-Through Rate (CTR) | 5%+ | [Insert Current CTR] |
| Bounce Rate | Under 40% | [Insert Current Bounce Rate] |
| Conversion Rate | 2%+ | [Insert Current Conversion Rate] |
By implementing these strategies, you can create a hero image that not only captures attention but also enhances user engagement, leading to greater success for your business.

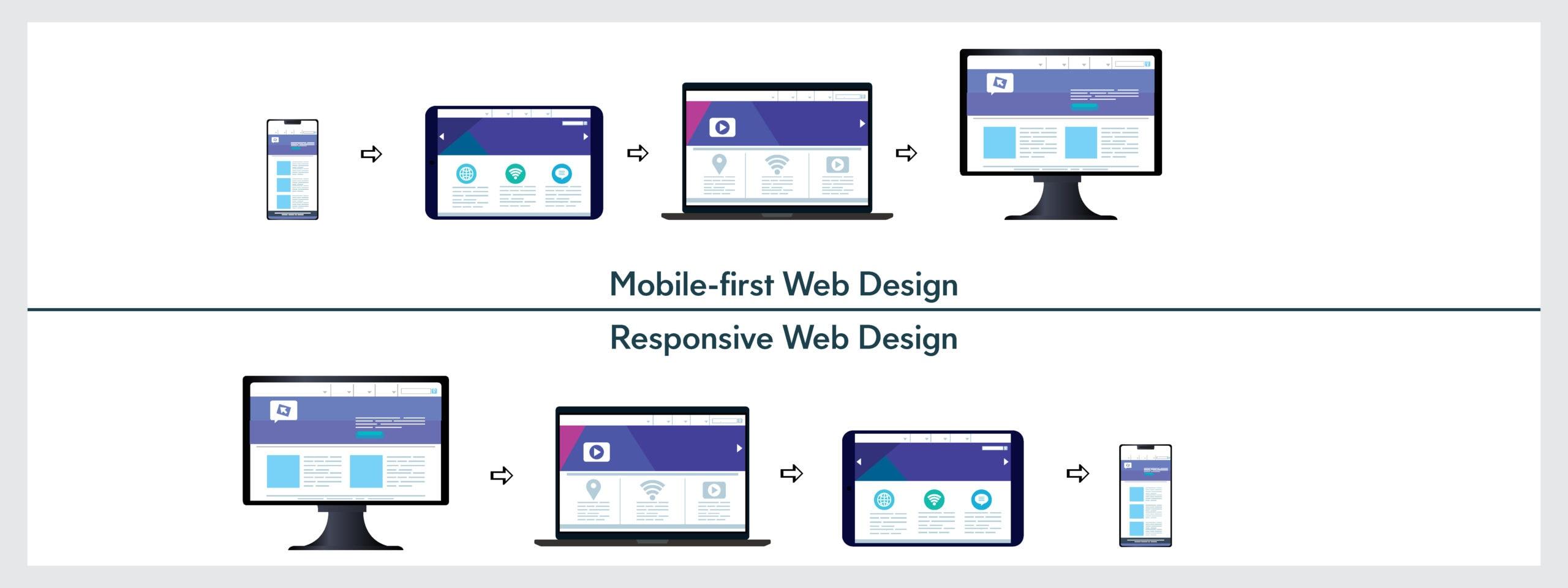
Mobile Responsiveness: Ensuring Your Hero Image Shines on All Devices
In today’s digital landscape, having a stunning hero image is essential for capturing attention, but it’s equally important that it looks great across all devices. Whether your audience is browsing on a smartphone, tablet, or desktop, your hero image needs to be adaptable. Here are some strategies to ensure your visuals shine on every screen size:
- Flexible Layouts: Use CSS to create fluid layouts that adjust based on the viewport. This might involve setting the width of your hero image to 100% and the height to auto, ensuring that it scales proportionally.
- Responsive Design Techniques: Implement media queries in your CSS to define different styles for various screen sizes. For example, you might adjust padding, margins, or the focal point of the image depending on the device being used.
- Optimal File Formats: Choose the right file formats for your hero images. JPEG is ideal for photographs, while PNG works well for images with transparency. Consider using SVG for logos or simple graphics to ensure scalability without loss of quality.
- Alternative Text: Don’t forget to include descriptive alt text for your images. This isn’t just for accessibility; it also helps with SEO. Descriptive alt text makes it easier for search engines to index your visuals properly.
Testing is crucial in the process of ensuring your hero image looks great across devices. Utilize tools like browser dev tools or online platforms to preview how your site renders on various screen sizes. Adjustments might be necessary, so a little experimentation can go a long way.
Another key aspect is to consider the loading times of your hero images. Large files can slow down your website, especially on mobile devices where bandwidth may be limited. Use image compression tools to reduce file size without sacrificing quality.
Lastly, think about the content overlay on your hero images. Ensure that text and buttons are readable and accessible on all devices. You might want to use contrasting colors and larger font sizes for mobile users to enhance visibility.
| Device Type | Image Size Recommendation | Aspect Ratio |
|---|---|---|
| Desktop | 1920×1080 px | 16:9 |
| Tablet | 768×1024 px | 3:4 |
| Mobile | 375×667 px | 9:16 |
By thoughtfully designing your hero image for responsiveness, you’ll create a compelling visual experience that engages visitors, no matter how they access your site. Remember, a well-optimized hero image can significantly impact your brand perception and conversion rates.

Testing and Iterating: Finding the Hero Image That Works for You
Finding the perfect hero image for your website is a journey that requires a blend of creativity, testing, and keen observation. Each business is unique, and what resonates with one audience may not have the same effect on another. Therefore, it’s essential to approach this process with an open mind and a willingness to experiment.
Start by identifying the core message you want your hero image to convey. This message should align with your brand identity and the emotions you want to evoke in your visitors. Consider the following aspects:
- Target Audience: Who are they? What do they value?
- Brand Values: What key principles define your business?
- Visual Style: What aesthetics align with your brand? Minimalistic, vibrant, or traditional?
Once you have a clear vision, it’s time to start testing various hero image options. A/B testing can be particularly beneficial here. This involves creating two or more variations of your hero image and assessing how each performs with your audience. Pay attention to metrics such as:
- Click-Through Rate (CTR): Are users engaging with your calls to action?
- Bounce Rate: Are visitors staying on your page?
- Conversion Rate: Are users completing desired actions like signing up or making a purchase?
To keep your testing organized, consider using a simple table to track the performance of each hero image variant:
| Image Variant | CTR (%) | Bounce Rate (%) | Conversion Rate (%) |
|---|---|---|---|
| Image A | 5.2 | 40.1 | 2.4 |
| Image B | 7.8 | 35.4 | 3.1 |
| Image C | 6.5 | 38.0 | 2.8 |
After you have gathered sufficient data, analyze the results to determine which image resonates the best with your audience. However, remember that preferences can shift over time as trends evolve, so it’s crucial to stay vigilant and revisit your hero images regularly. Testing is not a one-time event; it’s an ongoing process that can yield powerful insights.
Lastly, don’t underestimate the power of feedback. Engage with your audience through polls or surveys to gather their thoughts on different hero images. This direct input can provide invaluable insights that data alone may not reveal. By combining analytics with audience feedback, you can refine your approach and discover the hero image that truly stands out for your business.

Showcasing Your Products Effectively with Hero Images
In the fast-paced digital marketplace, first impressions are everything. Hero images serve as the focal point of your webpage, instantly grabbing the attention of visitors and conveying the essence of your brand. To effectively showcase your products, it’s essential to leverage these stunning visuals in a way that resonates with your audience.
When selecting hero images, consider the following elements:
- High-Quality Visuals: Always use high-resolution images that reflect the quality of your products. Blurry or pixelated photos can deter potential customers and diminish your brand’s credibility.
- Emotional Appeal: Choose images that evoke emotions relevant to your brand. For example, a cozy home setting for furniture or vibrant outdoor scenes for sports gear can create a connection with your audience.
- Brand Consistency: Ensure that your hero images align with your overall brand aesthetic. Consistent color schemes, typography, and themes help reinforce your identity and make your business memorable.
- Product Focus: While the background can set the mood, your primary product should be the star of the image. Use composition techniques to highlight the product, directing the viewer’s gaze naturally.
Incorporating text overlays on hero images can also enhance their effectiveness. Striking headlines or short taglines can provide context and drive home your value proposition. For this, consider:
- Conciseness: Keep your text brief and impactful. Aim for no more than a few words to maintain clarity.
- Readability: Choose fonts that are easy to read against the image background. Use contrasting colors to make your text pop.
- Call-to-Action: Encourage interaction with a clear call-to-action (CTA). Phrases like “Shop Now” or “Discover More” can prompt visitors to take the next step.
Here’s a quick comparison table highlighting different types of hero images for various industries:
| Industry | Hero Image Focus | Recommended Style |
|---|---|---|
| Fashion | Models showcasing outfits | Bright, vibrant, lifestyle-oriented |
| Food | Close-up of dishes | Warm, inviting, high-contrast |
| Technology | Users interacting with devices | Modern, sleek, futuristic |
| Travel | Scenic destinations | Wide-angle, immersive, colorful |
Lastly, don’t forget the importance of A/B testing different hero images. What resonates with one audience may not with another. Experimenting with various styles, compositions, and CTAs can yield valuable insights into your target demographic’s preferences. Use analytics to track engagement metrics and adjust your approach accordingly.
By mastering the art of hero images, you can dramatically enhance your product presentation and ultimately drive conversions. Remember, a picture is worth a thousand words, and in the world of online business, it can also be worth thousands of dollars!

Incorporating Call-to-Actions in Your Hero Images
Hero images are often the first visual element that visitors encounter on your website, making them a prime opportunity to engage and motivate users. To maximize their impact, integrating call-to-actions (CTAs) directly into your hero images can guide potential customers towards desired actions. Here’s how to effectively incorporate CTAs into your hero visuals.
When designing your hero image, consider the placement of your CTA. The goal is to ensure that it stands out but also feels like a natural part of the overall design. Here are some effective placements:
- Centered Overlay: Position the CTA in the center of the hero image, ensuring that it contrasts well with the background for visibility.
- Bottom Corner: A bottom corner placement can be subtle yet effective, especially if paired with an engaging visual that draws the eye.
- Top Banner: Use a top banner for the CTA if you have a striking image that can hold attention without overwhelming the message.
Equally important is the wording of your CTA. It should be concise and action-oriented. Instead of generic phrases like “Click Here,” use more compelling language that conveys value. Consider the following alternatives:
- Get Started Today
- Discover More
- Claim Your Free Trial
Moreover, incorporating visual elements like arrows or buttons can enhance the appeal of your CTAs. These design cues not only attract attention but also guide users’ eyes towards the action you want them to take. Use contrasting colors and shapes to create a distinct button that invites interaction.
Another key aspect is the use of urgency in your call-to-action. Phrases that suggest scarcity or time-limited offers can spur users into taking immediate action. For example:
| Urgency Phrases | Example Context |
|---|---|
| Limited Time Offer! | A promotion that expires soon. |
| Only 5 Spots Left! | A workshop or event with limited seating. |
| Act Now! | A discount available for a short period. |
Lastly, don’t forget to test and optimize your hero image CTAs. A/B testing different designs, placements, and wordings can provide valuable insights into what resonates best with your audience. Analyzing metrics, such as click-through rates, will empower you to refine your approach and enhance user engagement.

The Role of Typography in Making Your Hero Image Stand Out
Typography plays a pivotal role in transforming a standard hero image into a compelling visual statement that captures attention. When done correctly, it can elevate the overall aesthetic of your website and enhance user engagement. Here’s why typography is essential in making your hero image stand out:
Visual Hierarchy: The right typography establishes a clear visual hierarchy, guiding the viewer’s eye to the most important elements of your message. By utilizing different font sizes, weights, and styles, you can effectively draw attention to calls to action, taglines, or vital information. Consider using:
- Large, bold fonts for headlines
- Contrasting colors for emphasis
- Lightweight fonts for secondary text
Brand Identity: Typography is a key component of your brand’s identity. The fonts you choose can convey your brand’s personality and values. For example:
- Serif fonts often evoke a sense of tradition and reliability.
- Sans-serif fonts can depict modernity and simplicity.
- Script fonts may suggest elegance and creativity.
Choosing the right typography not only enhances visual appeal but also reinforces your brand’s message and ethos. Think about how your font choices align with the feelings you want to evoke in your audience.
Readability: While creativity is key, readability shouldn’t take a backseat. Your typography must be legible at various screen sizes to ensure that users can easily read your message. Here are a few tips:
- Select fonts that are clear and easy to read.
- Maintain sufficient contrast between text and background.
- Avoid overly decorative fonts for body text.
Emotional Impact: Different fonts can evoke different emotions. A well-chosen typeface can enhance the emotional tone of your hero image. For instance, a playful font may create a sense of fun, while a bold, sans-serif font can convey strength and confidence. Aligning typography with your brand’s desired emotional impact ensures resonance with your audience.
Consistency Across Devices: With the variety of devices used to access websites, it’s crucial to maintain typography consistency. Utilizing web-safe fonts or integrating Google Fonts can preserve your design integrity across platforms and devices. This ensures that your hero image remains impactful, regardless of how users view it.
Testing and Iteration: don’t hesitate to experiment with different typography options. A/B testing various fonts and layouts can provide valuable insights into what resonates best with your audience. Analyzing user engagement and response will help refine your approach, ensuring that your hero image continues to stand out effectively.

Analyzing Successful Hero Images: What Makes Them Effective
When it comes to grabbing attention, hero images are the heavyweights of web design. They serve as a powerful visual introduction to your brand, product, or service and can significantly influence user perception and engagement. But what exactly makes a hero image effective? Here are several key elements to consider:
- Clarity of Purpose: A successful hero image conveys a clear message about what the business offers. It should resonate with the target audience’s needs and aspirations, making it instantly understandable.
- High-Quality Visuals: Quality matters. Crisp, high-resolution images create a sense of professionalism and trust. Blurry or poorly lit images can deter potential customers.
- Emotional Connection: Great hero images evoke emotion. Whether it’s joy, excitement, or nostalgia, tapping into the audience’s feelings can create a powerful bond and improve engagement.
- Strong Typography: The text overlay should be easy to read and complement the image. Using contrasting colors ensures that your message stands out, while font choices can reflect your brand’s personality.
- Call to Action (CTA): An effective hero image often includes a compelling CTA. It should guide users toward the next step, whether it’s signing up for a newsletter, exploring products, or learning more about services.
Let’s examine some examples from different sectors to illustrate these points:
| Business Type | Hero Image Focus | Key Element |
|---|---|---|
| Travel Agency | Stunning landscape photographs | Emotional Connection |
| Fitness Brand | Dynamic action shots | Clarity of Purpose |
| Online Retailer | Product in use | Strong Typography |
| Restaurant | Appetizing food photography | High-Quality Visuals |
The combination of these elements in a hero image can create a powerful first impression. A travel agency, for example, might showcase breathtaking vistas to inspire wanderlust, while a fitness brand could feature athletes in motion to convey energy and vitality. Each image serves not just to attract attention but also to communicate brand values and messaging effectively.
Ultimately, the goal of a hero image is to draw users in and encourage them to explore further. By thoughtfully considering the elements that make a hero image effective, businesses can enhance their online presence and create a memorable user experience that leads to increased engagement and conversions.

A/B Testing Your Hero Images: Why It Matters for Your Business
When it comes to converting visitors into customers, the first impression is crucial. Your hero image serves as the visual gateway to your website, making A/B testing an essential strategy to optimize engagement. By experimenting with different hero images, you can uncover what resonates most with your audience and drives action.
Imagine you’re a retail brand trying to showcase your latest collection. A vibrant, dynamic hero image can breathe life into your website, but how do you know which image will captivate your visitors? A/B testing allows you to:
- Identify Preferences: Different demographics respond to various styles. Testing can reveal preferences based on age, gender, or even location.
- Boost Engagement: Engaging visuals can significantly reduce bounce rates. A/B testing helps you pinpoint the images that keep visitors on your site longer.
- Enhance Conversions: The right hero image can lead to higher conversion rates. Whether it’s a compelling call-to-action or an image that tells a story, testing helps you find the winning combination.
Consider a case study where a travel agency tested two hero images: one featuring an exotic location and another showcasing a happy family on vacation. The results were striking:
| Hero Image | Click-Through Rate | Conversion Rate |
|---|---|---|
| Exotic Location | 4.5% | 2.1% |
| Happy Family | 6.8% | 3.7% |
The happy family image yielded a significantly higher click-through rate, leading to more conversions. Such insights can be invaluable, especially for businesses looking to refine their marketing strategies.
Moreover, A/B testing your hero images isn’t just about aesthetics; it’s about alignment with your brand’s message. Consider the sentiment you want to evoke. A playful, colorful image might be perfect for a children’s toy store, while a sleek, minimalist image could work better for a tech startup. Testing different visuals can lead to discovering the perfect image that aligns with your brand’s identity and speaks directly to your target audience.
Lastly, remember that A/B testing is an ongoing process. Trends change, and audience preferences evolve. What works today might not work tomorrow, so continuously testing new hero images ensures your website stays fresh and relevant. Embrace the data you gather from each test to make informed decisions that propel your business forward.
Frequently Asked Questions (FAQ)
Q&A: 31 Hero Image Examples For Every Type of Business
Q1: What exactly is a hero image?
A: Great question! A hero image is a large, eye-catching visual that sits at the top of your website’s homepage or a landing page. It’s the first thing visitors see, making it a crucial element for grabbing attention. A well-chosen hero image can convey your brand’s message, evoke emotions, and guide users toward taking action.
Q2: Why should my business invest in a compelling hero image?
A: A compelling hero image can significantly enhance user engagement. It creates an immediate connection with your audience and helps communicate your brand’s identity. Whether you’re selling products, offering services, or building a community, the right hero image can inspire trust and encourage users to explore further.
Q3: What types of hero images are most effective for different industries?
A: That’s the beauty of our article! We’ve included 31 diverse examples tailored to various industries. From vibrant lifestyle shots for e-commerce to sleek, professional images for corporate sites, there’s something for everyone. Each example highlights how the right visual can reflect your industry and audience, making it relatable and impactful.
Q4: Can you give me a sneak peek of a standout hero image example?
A: Absolutely! One of our favorites is from a travel agency featuring breathtaking landscape photography. Imagine a stunning sunset over a tropical beach as the hero image. It immediately transports visitors to a dreamy vacation mindset, enticing them to start planning their getaway. This not only captures attention but also aligns perfectly with their brand message.
Q5: How do I choose the right hero image for my business?
A: Choosing the right hero image involves understanding your audience and what resonates with them. Start by analyzing your brand values and the message you want to convey. Consider using high-quality, engaging photography that showcases your products or services in action. And don’t forget to test different options to see what resonates best!
Q6: What common mistakes should I avoid when selecting a hero image?
A: One common mistake is using stock photos that feel generic or disconnected from your brand. Aim for authenticity! Also, make sure your hero image doesn’t overwhelm your site’s text and calls-to-action. A cluttered image can confuse visitors, whereas a clean, focused visual will guide them effortlessly toward your content.
Q7: How can I make my hero image even more effective?
A: You can enhance your hero image by incorporating text overlays or calls-to-action that align with your brand message. Use contrasting colors for text to ensure readability and make it pop against the image. Additionally, optimizing the image for fast loading times will keep your site user-friendly and engaging.
Q8: Is there a specific size or aspect ratio I should use for hero images?
A: Yes, while the ideal size can vary based on your website’s layout, a common recommendation is to use a size of 1920 x 1080 pixels for a full-width hero image. This size ensures your image looks great on both desktop and mobile devices. Always check your platform’s guidelines for the best results!
Q9: Where can I find high-quality images for my hero section?
A: There are many resources for high-quality images! Websites like Unsplash, Pexels, and Shutterstock offer a wide range of options, from free to premium. If you want something truly unique, consider hiring a photographer or using custom graphics that reflect your brand’s personality.
Q10: How can I see the impact of my hero image on my business?
A: Track key metrics like bounce rate, time spent on the page, and conversion rates. If you notice an uptick after updating your hero image, that’s a good sign that it’s resonating with your audience. Regular A/B testing can also help you understand what visual elements work best!
By leveraging these insights and examples, you can create a hero image that not only attracts visitors but also converts them into loyal customers. Ready to elevate your website’s visual appeal? Let’s get started!
The Conclusion
Wrapping It Up: Your Hero Image Journey Begins!
And there you have it—31 inspiring hero image examples that cater to every type of business! Whether you’re a startup looking to make a splash or an established brand aiming to refresh your online presence, a compelling hero image is your first step to capturing attention and telling your story.
Now, take a moment to reflect on what resonates with you from this list. Which examples sparked your creativity? Remember, your hero image is not just a visual; it’s the face of your brand. It sets the tone, engages your audience, and encourages them to explore more.
So, as you embark on the exciting journey of designing your hero image, keep these concepts in mind. Consider your audience, align with your brand’s voice, and don’t shy away from being bold! The right hero image can elevate your website, increase engagement, and ultimately drive conversions.
If you’ve found this article helpful, why not share it with your team or fellow entrepreneurs? Let’s inspire each other to make our businesses shine brighter than ever. Here’s to crafting a hero image that stands out and speaks volumes about what you offer. Happy designing!