Sure! Here’s an engaging introduction for your article on adding a size chart in WooCommerce:
When it comes to online shopping, nothing frustrates customers more than the uncertainty of sizing. We’ve all been there—scrolling through product pages, squinting at size charts, and second-guessing our choices. If you run a WooCommerce store, you know that providing a seamless shopping experience is key to boosting sales and satisfying your customers. That’s where a well-integrated size chart comes into play!
Imagine your customers confidently selecting the right size for their favorite apparel without the worry of returns or exchanges. In just a few simple steps, you can enhance your WooCommerce store’s usability and give your shoppers the clarity they crave. Ready to elevate your online shop and keep those customers coming back for more? Let’s dive into this step-by-step guide on how to effortlessly add a size chart to your WooCommerce products!
—
Feel free to modify any part to better fit your style or specific audience!
Introduction to the Importance of Size Charts in E-commerce
In the competitive world of e-commerce, providing a seamless shopping experience is essential for converting visitors into loyal customers. One crucial aspect that often gets overlooked is the importance of size charts. Shoppers want to feel confident in their purchases, particularly when it comes to sizing. A well-crafted size chart can make all the difference in reducing returns and enhancing customer satisfaction.
When customers browse through your online store, they often face uncertainty regarding product sizes. This is especially true in categories like clothing, footwear, and accessories where sizing can vary significantly between brands. A comprehensive size chart helps eliminate confusion by offering clear guidance. Here are some reasons why incorporating a size chart is invaluable:
- Minimized Returns: Providing detailed sizing information can help customers make informed decisions, reducing the likelihood of returns due to sizing issues.
- Increased Customer Trust: A transparent size chart demonstrates that you care about your customers’ shopping experience, fostering trust and loyalty.
- Improved Conversion Rates: When shoppers feel confident about what they are purchasing, they are more likely to complete their transactions.
- Enhanced User Experience: A size chart simplifies the shopping process and enhances the overall user experience on your site.
Moreover, size charts can also serve as a marketing tool. By showcasing a well-designed chart, you can highlight the unique sizing of your products, potentially setting your brand apart from competitors. Integrating a size chart into your product pages not only adds value but can also be a reflection of your brand’s professionalism and attention to detail.
To illustrate the significance of size charts, consider the following simple table that showcases common sizing measurements for a standard clothing line:
| Size | Chest (inches) | Waist (inches) | Hips (inches) |
|---|---|---|---|
| Small | 34-36 | 28-30 | 36-38 |
| Medium | 38-40 | 32-34 | 40-42 |
| Large | 42-44 | 36-38 | 44-46 |
| X-Large | 46-48 | 40-42 | 48-50 |
integrating a size chart into your WooCommerce store is not just an optional feature; it’s an essential component of a successful online business strategy. By prioritizing accurate and detailed sizing information, you are enhancing customer satisfaction and fostering a positive shopping experience that can lead to repeat business. As you move forward, remember that each element of your website contributes to the overall impression you leave on your customers. A thoughtful approach to size charts is just one way to show that you value their needs.
Understanding Your Customers Needs for Accurate Sizing
Understanding your customers’ needs is essential for providing an exceptional shopping experience. When it comes to apparel, accurate sizing can make or break a sale. Shoppers often hesitate to purchase clothing online due to uncertainty about fit and size. This is where a comprehensive size chart comes into play, serving as a bridge between your products and your customers’ confidence in their purchases.
Before creating your size chart, conduct research to gather data on common sizing issues. Consider the following:
- Customer Feedback: Analyze reviews and inquiries about sizing. This can provide insight into specific sizes that may be confusing or inconsistent.
- Competitor Analysis: Look at how similar products are sized. This can help you identify standards or gaps in the market.
- Demographics: Understand the body types and sizes of your target audience. Tailoring your size chart to meet their needs can significantly enhance satisfaction.
Once you’ve gathered this information, it’s time to format your size chart in a way that’s easy for customers to understand. A well-organized chart should include:
- Measurement Units: Clearly state whether your sizes are in inches or centimeters.
- Size Range: Offer a variety of sizes, from small to plus sizes, to accommodate different body types.
- Fit Type: Indicate whether the item is meant to be fitted, relaxed, or oversized, as this can influence sizing decisions.
Below is an example of an effective size chart that could be used in WooCommerce:
| Size | Chest (inches) | Waist (inches) | Hip (inches) |
|---|---|---|---|
| Small | 34-36 | 28-30 | 34-36 |
| Medium | 38-40 | 32-34 | 38-40 |
| Large | 42-44 | 36-38 | 42-44 |
| XL | 46-48 | 40-42 | 46-48 |
In addition to the size chart, consider incorporating a fit guide that visually demonstrates how to measure oneself. Use clear graphics and instructions to help customers accurately determine their size. This can further reduce returns and increase customer satisfaction.
don’t forget to promote the size chart prominently on product pages. Use engaging calls to action, such as “Check our Size Chart for the Perfect Fit!” This ensures that customers are aware of the resource available to them before making a purchase.
By effectively addressing your customers’ sizing concerns, you not only enhance their confidence in buying from you but also foster loyalty and repeat business. A well-designed size chart can ultimately be the key to reducing returns and increasing customer satisfaction.

Choosing the Right Type of Size Chart for Your Products
When it comes to enhancing the shopping experience for your customers, selecting the appropriate size chart can make all the difference. Not only does it help reduce the likelihood of returns, but it also boosts customer satisfaction by ensuring they choose the right fit. Here’s how to determine the best type of size chart for your products.
First, consider the type of products you’re selling. Different categories may require unique approaches:
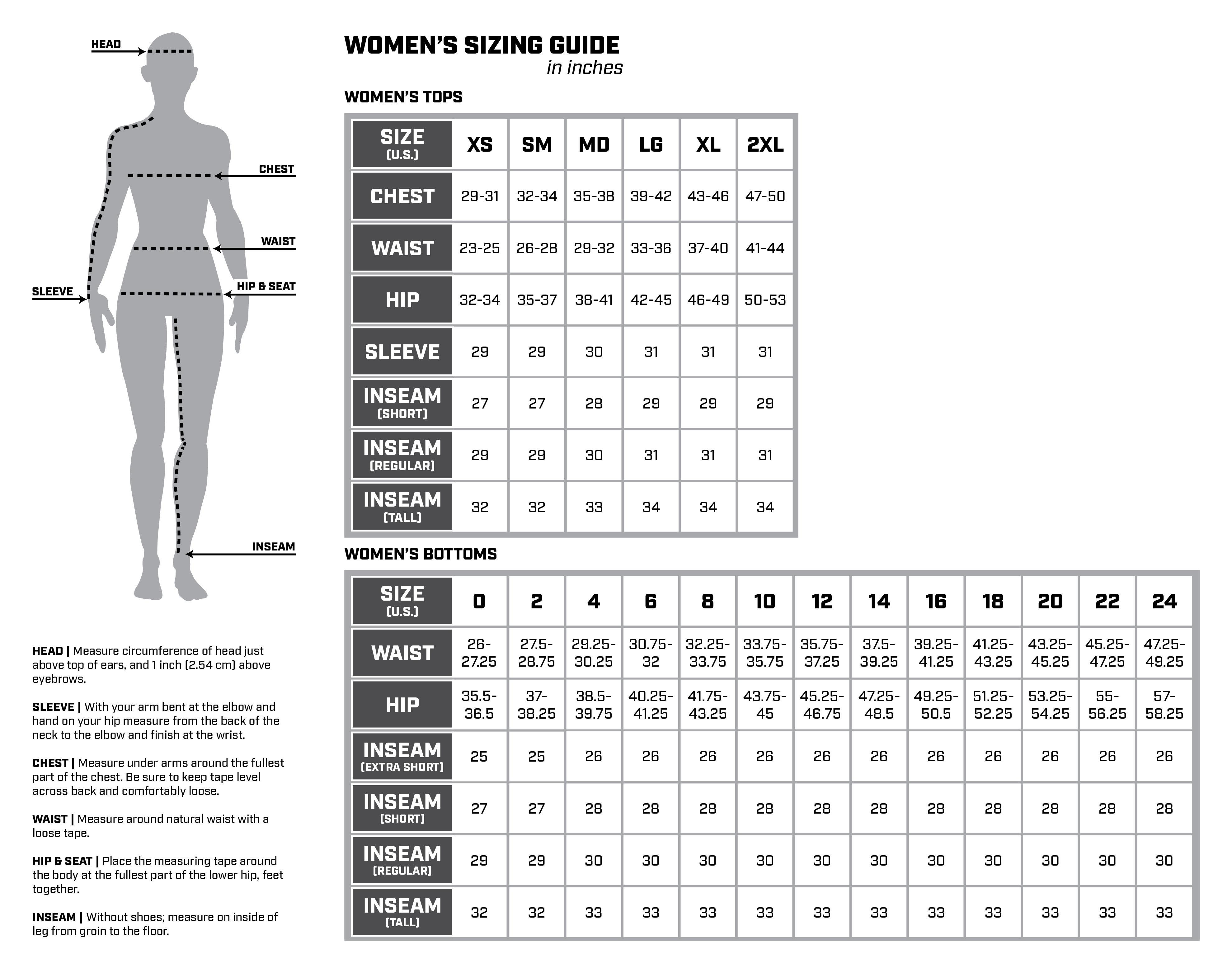
- Apparel: Clothing items often have varied sizing standards across brands. A detailed size chart that includes measurements for bust, waist, and hips can be invaluable.
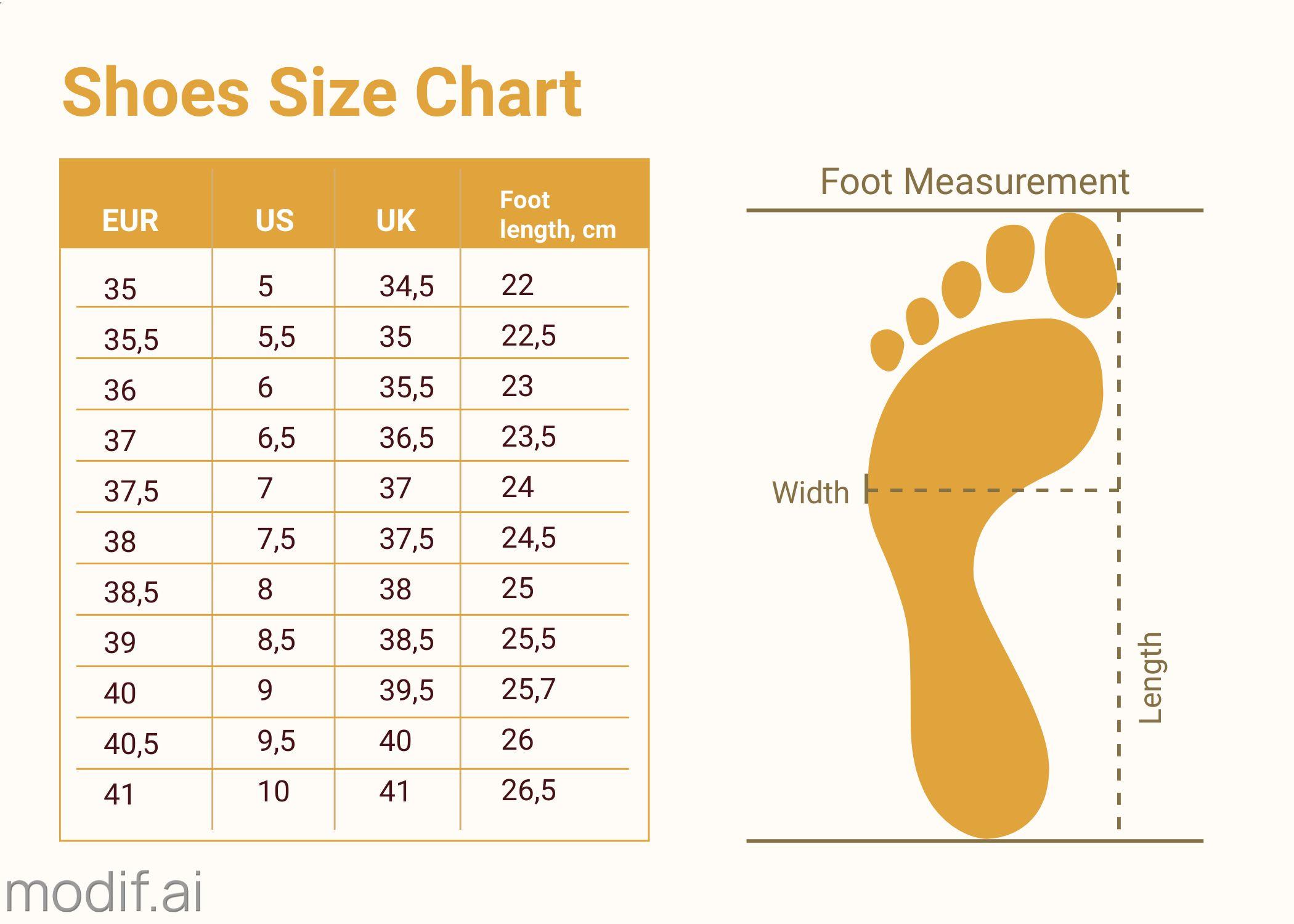
- Shoes: For footwear, a size conversion chart that includes both US and European sizes can help customers select the correct size.
- Accessories: Items like belts or hats typically benefit from a simple size guide that indicates dimensions in inches or centimeters.
Next, think about your target audience. Understanding your customers’ preferences and shopping behavior can guide you in creating a size chart that resonates with them:
- Demographics: Younger audiences may prefer a more straightforward size chart, while older customers might appreciate additional details and explanations.
- Geographic Location: Customers from different regions may be accustomed to different sizing conventions, so it’s smart to offer both metric and imperial measurements.
For a seamless customer experience, your size chart should be visually appealing and easy to navigate. Consider using a table format that clearly delineates sizes and corresponding measurements:
| Size | Bust (inches) | Waist (inches) | Hips (inches) |
|---|---|---|---|
| Small | 32-34 | 24-26 | 34-36 |
| Medium | 34-36 | 26-28 | 36-38 |
| Large | 36-38 | 28-30 | 38-40 |
Don’t forget to include visual aids if possible. Images that illustrate how to measure oneself can significantly enhance understanding. Consider incorporating graphics or icons next to each measurement to guide users on how to take their measurements accurately.
regularly update your size charts based on customer feedback and return data. If you find that a particular item has a high return rate due to sizing issues, it may be time to recalibrate your size chart or provide additional notes on fit.
By prioritizing the right size chart for your products, you not only streamline the shopping process but also foster trust and loyalty among your customers. Remember, the goal is to empower them to make informed choices that lead to satisfaction and repeat business.

Exploring Different Size Chart Formats: Tables vs. Images
When it comes to presenting size charts on your WooCommerce store, the choice between using tables and images can significantly affect the user experience. Each format has its unique benefits and challenges, and understanding them can help you make an informed decision that enhances your customers’ shopping journey.
Tables provide a clean, organized way to present size information. They are easily readable and allow customers to compare sizes across different dimensions quickly. Here’s why you might prefer tables:
- Clarity: Tables can clearly outline various measurements side by side, helping users make swift comparisons.
- Responsive Design: Tables automatically adjust to different screen sizes, ensuring a smooth experience on mobile devices.
- Search Engine Optimization (SEO): Text-based tables can be indexed by search engines, potentially improving your product visibility.
Here’s a simple example of a size chart in table format:
| Size | Chest (inches) | Waist (inches) | Length (inches) |
|---|---|---|---|
| Small | 34-36 | 28-30 | 28 |
| Medium | 38-40 | 32-34 | 29 |
| Large | 42-44 | 36-38 | 30 |
On the other hand, using images for size charts can be visually appealing and can help convey your brand’s personality. Here’s where images can shine:
- Visual Appeal: Images can be designed to match your website’s aesthetic, making the shopping experience more enjoyable.
- Enhanced Branding: Custom graphics allow you to incorporate your logo and brand colors, creating a cohesive brand identity.
- Illustrative Guidance: An illustrated size chart can showcase how to measure correctly, which is especially beneficial for clothing items.
However, it’s essential to consider some drawbacks of images:
- Accessibility Issues: Screen readers may struggle with images unless accompanied by proper alt text, which can hinder the experience for visually impaired users.
- Loading Time: Larger image files can slow down your site, potentially frustrating customers and affecting your bounce rate.
To balance between these formats, consider combining both tables and images. You might include an image demonstrating how to measure, paired with a detailed table for size specifications. This hybrid approach caters to various customer preferences and enhances overall usability.
When implementing either format in WooCommerce, make sure they are easy to find and accessible. You can include them in product descriptions, add them as a tab, or feature them prominently on the product page. Ultimately, whether you choose a table or an image, the key is to provide your customers with the information they need to make informed decisions confidently.
Setting Up Your WooCommerce Environment for Size Charts
Before diving into creating your size charts, it’s crucial to establish an optimal environment in your WooCommerce store. A well-structured setup not only enhances the visual appeal of your product pages but also improves customer experience. Here are the key steps to ensure your WooCommerce environment is ready for size charts:
- Choose the Right Theme: Select a WooCommerce-compatible theme that supports custom content layouts. Look for themes that allow for easy integration of size charts without compromising on design.
- Install Essential Plugins: Enhance your WooCommerce functionality by installing plugins specifically designed for size charts. Plugins like Size Charts for WooCommerce or WooCommerce Product Size Charts can streamline the process.
- Optimize Product Pages: Ensure your product pages are structured effectively. Use clear headings, high-quality images, and sufficient space to accommodate size charts without cluttering the layout.
- Customize CSS for Better Presentation: You may want to tweak the appearance of your size charts using custom CSS. This includes font sizes, colors, and spacing to align with your brand’s aesthetic.
Next, you’ll want to consider the organization of your size chart data. A well-organized size chart can significantly aid customers in making informed decisions. Here’s how to structure your information:
| Size | Chest (inches) | Waist (inches) | Hip (inches) |
|---|---|---|---|
| Small | 34-36 | 28-30 | 34-36 |
| Medium | 38-40 | 32-34 | 38-40 |
| Large | 42-44 | 36-38 | 42-44 |
Don’t forget to include clear instructions for customers on how to find their size. You can add a short note below the chart explaining how to measure themselves correctly. This can significantly reduce the number of returns due to sizing issues.
Lastly, always preview your changes on mobile devices. Many customers shop using their phones, and it’s essential that the size charts are easily accessible and readable on smaller screens. Test the charts across different devices to make sure they display beautifully and are functional.
How to Create a Size Chart Using WooCommerce Built-in Features
Creating a size chart in WooCommerce can significantly enhance your customers’ shopping experience by helping them choose the right fit. WooCommerce offers built-in features that make it easy to add and customize a size chart without needing any additional plugins. Here’s how you can do it.
First, navigate to your WooCommerce settings. Go to WooCommerce > Settings > Products. Here, you’ll find various options related to how your products are displayed. Look for the section labeled Size Charts. If you can’t find it, you may need to install a compatible theme that supports this feature.
Once you’re in the Size Charts section, you can create your size chart. Click on the Add New Size Chart button. This will open a new window where you can input all the necessary details. Make sure to include:
- Chart Title: This could be something like “Men’s Size Chart” or “Women’s Size Guide”.
- Chart Description: A brief explanation of how to measure yourself, which can guide your customers in choosing the right size.
- Size Data: This is where you will enter the actual size measurements.
To make your size chart more visually appealing and easy to read, consider using an HTML table. Here’s a sample format you can use:
| Size | Chest (inches) | Waist (inches) | Hips (inches) |
|---|---|---|---|
| S | 34-36 | 28-30 | 34-36 |
| M | 38-40 | 32-34 | 38-40 |
| L | 42-44 | 36-38 | 42-44 |
| XL | 46-48 | 40-42 | 46-48 |
After entering the data, make sure to check the box to enable the size chart for the specific products you want it to appear on. You can also customize the display options—like choosing whether it appears on the product page or in a modal popup—depending on your theme and preferences.
always remember to save your changes! Once you’re done, preview a product page to see how your new size chart looks. This proactive approach not only assists your customers but can also reduce the number of returns due to sizing issues, ultimately boosting your store’s credibility and customer satisfaction.

Enhancing Your Size Chart with Custom CSS for Better Design
When it comes to displaying your size chart in WooCommerce, the design can significantly impact how customers interact with it. By enhancing your size chart with custom CSS, you can create a visually appealing and user-friendly experience that encourages customers to make confident purchasing decisions. Here are some effective strategies to elevate your size chart’s design.
First off, consider using custom fonts to make your size chart stand out. By changing the font style to something modern and readable, you can improve the overall aesthetic. You can easily do this by adding the following CSS to your theme:
Next, don’t underestimate the power of color. Use background colors to differentiate between categories or sections within the size chart. This not only makes the chart more visually appealing but also organizes information effectively. Here’s an example of how you might do this:
| Size | Chest (in) | Waist (in) | Length (in) |
|---|---|---|---|
| Small | 34-36 | 28-30 | 28 |
| Medium | 38-40 | 32-34 | 29 |
| Large | 42-44 | 36-38 | 30 |
To further enhance user experience, consider adding some hover effects. These small interactions can make your size chart more engaging. For instance, you could change the background color of a row when a user hovers over it, drawing attention to the specific size option. Here’s a sample CSS to achieve this:
Additionally, incorporating icons or images next to each size option can help customers visualize what they are selecting. For example, using small icons to denote different fits or styles can make your chart more intuitive. You can easily add images in the table cells:
| Size | Fit Icon | Details |
|---|---|---|
| Small | Ideal for a snug fit. | |
| Medium | Perfect for a balanced fit. | |
| Large | Great for a relaxed fit. |
Lastly, don’t forget about responsive design. Ensure that your size chart looks good on all devices, whether it’s a smartphone, tablet, or desktop. Use media queries to adjust font sizes, padding, and other properties so that your size chart remains user-friendly on smaller screens:
By implementing these custom CSS enhancements, you can transform a simple size chart into an effective tool that boosts customer confidence and, ultimately, sales. Don’t hesitate to experiment with different styles and layouts until you find the perfect fit for your online store!

Integrating Size Charts with Product Pages for Seamless Shopping
Integrating a size chart directly into your WooCommerce product pages can significantly elevate the shopping experience for your customers. By eliminating guesswork related to sizing, you not only enhance customer satisfaction but also reduce return rates. Here’s how you can seamlessly add a size chart to your product pages.
First, consider the different types of products that may require size charts. For example:
- Apparel (clothing)
- Shoes
- Accessories (hats, belts)
- Sporting goods
Each category may have specific sizing needs, so tailor your size chart accordingly.
Next, you should create a comprehensive yet concise size chart table. This table should clearly display the sizes in a user-friendly format. Here’s a simple example of how you might structure it:
| Size | Chest (inches) | Waist (inches) | Hips (inches) |
|---|---|---|---|
| Small | 34-36 | 28-30 | 34-36 |
| Medium | 38-40 | 32-34 | 38-40 |
| Large | 42-44 | 36-38 | 42-44 |
Once you have your table ready, you can add it to your WooCommerce product pages using various methods. You can utilize shortcodes, plugins, or even custom fields to integrate the size chart. Using a dedicated plugin like WooCommerce Product Size Charts makes this integration easier and allows for customization based on your product categories.
Moreover, it’s essential that your size chart is easily accessible. Consider placing it in relevant sections such as:
- Below the product description
- In a tab on the product page
- As a pop-up triggered by a size-related question
This ensures customers can find the information they need quickly, enhancing their confidence in making a purchase.
Lastly, don’t forget to test your size chart on various devices. A responsive design will ensure that mobile shoppers have just as seamless an experience as those on desktops, making your store more appealing to a wider audience.

Adding Size Charts to Variable Products: A Complete Guide
When selling variable products through WooCommerce, size can often be a source of confusion for customers. Adding a size chart not only enhances the shopping experience but also reduces return rates by ensuring that buyers choose the right size. Here’s how to seamlessly incorporate size charts into your WooCommerce store.
First, make sure to have your size chart data ready. This can typically include information for different sizes based on measurements such as:
- Chest
- Waist
- Hip
- Inseam
Having this data organized will streamline the process of creating a user-friendly size chart.
Next, you can choose to create a size chart using a plugin or by adding custom HTML directly into the product description. For those who prefer a straightforward approach, plugins like WooCommerce Product Size Charts offer an intuitive interface to create and manage your charts effortlessly. With these plugins, you can:
- Create multiple size charts for different products
- Customize the appearance to match your theme
- Insert charts directly into product pages
If you opt for the manual method, consider using a simple HTML table. Here’s a basic example:
| Size | Chest (inches) | Waist (inches) | Hip (inches) |
|---|---|---|---|
| Small | 34-36 | 28-30 | 34-36 |
| Medium | 38-40 | 32-34 | 38-40 |
| Large | 42-44 | 36-38 | 42-44 |
Once the size chart is ready, decide where to place it on the product page. Common placements include:
- Below the product images
- Within the product description
- In a dedicated tab
Make sure it’s easily accessible to customers without cluttering the product page.
always test the appearance of your size chart on various devices to ensure it’s mobile-friendly. With a growing number of shoppers using their smartphones, a responsive design will help maintain a positive user experience. By following these steps, you’re well on your way to equipping your WooCommerce store with an effective size chart that guides customers and boosts sales.

Utilizing Plugins to Simplify Size Chart Implementation
Adding a size chart to your WooCommerce store can seem daunting, but utilizing plugins can make the process a breeze. With a plethora of options available, you can choose a plugin that fits your specific needs, allowing you to enhance user experience without any coding knowledge.
One of the most popular plugins for this task is Size Chart for WooCommerce. This user-friendly tool lets you create customizable size charts that can be easily integrated into product pages. Here are some key features:
- Customizable Templates: Select from pre-designed templates or create your own to match your store’s aesthetic.
- Responsive Design: Ensure that your size charts look great on any device, from desktops to mobiles.
- Multiple Charts: You can create size charts for different products or categories, making it versatile for diverse inventory.
Another excellent option is the WooCommerce Product Size Chart plugin, which offers intuitive features that allow store owners to add size charts with minimal effort. This plugin also enables you to:
- Embed Charts Anywhere: Easily insert size charts into product descriptions or dedicated tabs.
- Advanced Customization: Modify font styles, sizes, and colors to make charts visually appealing.
- Usage Analytics: Track how often customers view your size charts to optimize them based on user behavior.
Once you have chosen a plugin and installed it on your WooCommerce site, the setup process typically involves just a few steps:
- Access the plugin settings from your dashboard.
- Create your size chart, entering relevant information like measurements and guidelines.
- Assign the size chart to specific products or categories.
- Save your changes and preview the chart on your product page.
To illustrate how simple this can be, consider a basic size chart for clothing:
| Size | Chest (inches) | Waist (inches) | Hips (inches) |
|---|---|---|---|
| Small | 34-36 | 28-30 | 35-37 |
| Medium | 38-40 | 32-34 | 38-40 |
| Large | 42-44 | 36-38 | 41-43 |
Using plugins not only saves time but also helps in providing crucial information that can lead to increased customer satisfaction and reduced return rates. By ensuring that your customers have access to accurate size information, you empower them to make informed purchasing decisions.
don’t forget to test your size charts across different devices and browsers. This ensures that all customers, regardless of how they access your store, will have the same positive experience. Incorporating a well-designed size chart through plugins can significantly enhance your store’s professionalism and credibility.

Testing Your Size Chart for Usability and Effectiveness
Once you’ve integrated a size chart into your WooCommerce store, the next crucial step is to test its usability and effectiveness. A size chart is only as good as its ability to assist customers in making informed decisions. Here’s how you can ensure your size chart is doing its job effectively:
Gather Feedback: One of the best ways to assess your size chart is by asking your customers for their thoughts. Consider sending out a quick survey or feedback form asking specific questions such as:
- Was the size chart easy to find?
- Did the measurements make sense for the products?
- Did the size chart help you choose the right size?
By collecting genuine customer feedback, you can pinpoint areas that may need refinement or clarification.
Analyze Return Rates: A significant indicator of the effectiveness of your size chart is the return rate for size-related issues. If you notice that many customers are returning items due to sizing problems, it may be time to revisit your size chart and ensure it aligns with actual product measurements.
Check Competitor Size Charts: Take some time to review how your competitors present their size charts. Analyze what works well for them and what doesn’t. You can adopt some of their successful strategies while adding your unique touch. This competitive analysis can inspire improvements to your own size chart.
Perform A/B Testing: Consider running A/B tests with different versions of your size chart. You can create variations in layout, wording, or even the type of measurements given (e.g., inches vs. centimeters). Use analytics tools to track which version leads to fewer returns and higher customer satisfaction.
Utilize Analytics Tools: Leverage tools like Google Analytics to track user interaction with the size chart. Monitor metrics such as click-through rates on the size chart link, time spent viewing the chart, and subsequent purchase behavior. This data can provide insights into whether customers find your size chart helpful.
| Measurement | Size S | Size M | Size L |
|---|---|---|---|
| Chest (inches) | 34-36 | 38-40 | 42-44 |
| Waist (inches) | 28-30 | 32-34 | 36-38 |
| Hip (inches) | 34-36 | 38-40 | 42-44 |
Incorporating these strategies will not only elevate the usability of your size chart but also enhance the overall shopping experience for your customers. Remember, a well-implemented size chart can minimize confusion, reduce returns, and ultimately boost customer satisfaction and loyalty.

How to Keep Your Size Chart Updated with Product Changes
Keeping your size chart updated is crucial for maintaining customer satisfaction and reducing return rates. When you introduce new products or make changes to existing ones, it’s essential to reflect those changes in your size chart. Here are some effective strategies to ensure your size chart remains accurate and informative:
- Regular Reviews: Schedule regular reviews of your size chart, especially after launching new products. This will help you catch any discrepancies before they affect your customers’ shopping experience.
- Product Feedback: Pay attention to customer feedback regarding sizing. If several customers mention that a particular item runs small or large, update your size chart accordingly.
- Seasonal Changes: Keep in mind that sizing can vary with seasons, particularly in clothing. If you change materials or styles for different seasons, ensure that your size chart reflects these changes.
- Supplier Information: Communicate with your suppliers about sizing standards. If they make alterations to their sizing, be sure to update your size chart to maintain accuracy.
To effectively communicate size changes, consider implementing a clear and user-friendly size chart that is easy to navigate. Utilize tables to present size information in a structured format:
| Size | Chest (inches) | Waist (inches) | Hip (inches) |
|---|---|---|---|
| Small | 34-36 | 28-30 | 34-36 |
| Medium | 38-40 | 32-34 | 38-40 |
| Large | 42-44 | 36-38 | 42-44 |
| XL | 46-48 | 40-42 | 46-48 |
Incorporating visual aids, such as graphics or additional measurements, can also enhance the size chart’s effectiveness. For instance, including diagrams that showcase how to measure yourself can provide clarity and encourage customers to select the correct size.
don’t forget to inform your customers of updates. Add a note on your website or send out an email newsletter whenever you update your size chart. This proactive approach shows that you care about their shopping experience and are committed to providing accurate information.

Best Practices for Promoting Your Size Chart to Customers
Once you have your size chart ready, the next step is to effectively promote it to your customers. A well-promoted size chart can significantly reduce returns and increase customer satisfaction. Here are some proven strategies to ensure your size chart gets the visibility it deserves:
- Highlight in Product Descriptions: Make sure to mention the size chart in the product description. Use phrases like “Check our size chart for the perfect fit!” This draws attention and encourages customers to view it.
- Use Pop-ups: Consider implementing a pop-up that appears when customers visit a product page. This can be a friendly reminder to check the size chart before making a purchase.
- Incorporate Call-to-Action Buttons: A bold button that directs customers to the size chart can be very effective. Use colors that stand out from the rest of your product page design.
Additionally, leveraging visual elements can enhance the promotion of your size chart:
- Infographics: Create an engaging infographic that explains how to measure oneself accurately. This can simplify the process and encourage customers to use the size chart.
- Responsive Design: Ensure your size chart is mobile-friendly. A significant portion of online shopping is done via mobile devices, so it’s essential that your size chart is easily accessible on all screens.
Don’t forget to utilize social proof to promote your size chart effectively:
- Customer Reviews: Encourage happy customers to mention how helpful the size chart was in their reviews. Display these testimonials prominently on your site.
- Social Media Promotion: Share posts on your social media channels highlighting the importance of using the size chart. Consider running a campaign or contest to incentivize engagement.
keep your size chart updated and easy to find:
| Action | Frequency |
|---|---|
| Review Size Chart Accuracy | Every season |
| Promote in Emails | Monthly |
| Update Social Media Links | Weekly |
By implementing these strategies, you can enhance the visibility of your size chart and help your customers make informed purchasing decisions. A well-promoted size chart not only improves the shopping experience but also helps build trust and loyalty among your customers.

Conclusion: Elevating Customer Experience with Effective Size Charts
Choosing the right size for a product can be a significant challenge for online shoppers, often leading to frustration and abandoned carts. This is where effective size charts come in, serving as a bridge between customers’ uncertainties and their purchasing decisions. By implementing size charts in your WooCommerce store, you enhance the overall shopping experience, fostering customer loyalty and increasing conversion rates.
Understanding Customer Needs is crucial. Different customers have varying body types, preferences, and familiarity with sizing. An intuitive size chart allows shoppers to make informed decisions, reducing the likelihood of returns and exchanges. When customers feel confident about their size selection, they are more likely to complete their purchases.
Moreover, the presentation of your size chart plays an essential role. A well-designed chart should be visually appealing, easy to navigate, and accessible from multiple product pages. Consider using contrasting colors, clear headings, and appropriate spacing to guide users through the sizing information. The easier it is for customers to find and understand the chart, the more likely they are to engage with it.
Incorporating customer feedback can also elevate your size chart effectiveness. Encourage shoppers to provide input on their sizing experience, and utilize this data to refine your charts. This not only builds trust but also shows that you value customer opinions, making them feel more connected to your brand.
| Size | Chest (inches) | Waist (inches) | Hip (inches) |
|---|---|---|---|
| Small | 34-36 | 28-30 | 34-36 |
| Medium | 38-40 | 32-34 | 38-40 |
| Large | 42-44 | 36-38 | 42-44 |
Mobile optimization is another critical aspect to consider. With a growing number of shoppers browsing on their mobile devices, ensure that your size charts are responsive and easy to read on smaller screens. A well-optimized size chart can mean the difference between a completed sale and a lost opportunity.
remember that your commitment to enhancing customer experience doesn’t end with the implementation of size charts. Regularly review and update your charts based on seasonal changes, new product lines, or customer feedback. Keeping your sizing information accurate and current not only helps your customers but also reinforces your dedication to excellent service.
an effective size chart is not just an accessory to your product offerings; it’s a vital tool that can significantly improve customer satisfaction. By addressing sizing concerns proactively, you create a seamless shopping experience that encourages repeat business and fosters a loyal customer base.
Frequently Asked Questions (FAQ)
Sure! Here’s a Q&A section tailored for an article about adding a size chart in WooCommerce.
Q1: Why should I add a size chart to my WooCommerce store?
A1: Great question! Adding a size chart can significantly enhance your customers’ shopping experience. It helps eliminate confusion about sizing, reduces the number of returns, and ultimately boosts customer satisfaction. When shoppers know they’re choosing the right size, they feel more confident in their purchase, leading to higher conversion rates!
Q2: How do I start adding a size chart in WooCommerce?
A2: Getting started is easier than you might think! First, you’ll need to determine where you want to display the size chart—whether on individual product pages or as a global chart that all products can reference. After that, you can either use a dedicated plugin or add the chart manually. We’ll walk you through both methods step by step in the guide.
Q3: Do I need coding skills to add a size chart?
A3: Not at all! Our step-by-step guide is designed for users of all skill levels. If you opt to use a plugin, the process is usually just a matter of installation and configuration. If you prefer the manual method, we provide clear instructions, so you don’t need to be a coding whiz to get it done!
Q4: What’s the best format for a size chart?
A4: The format can vary depending on your products, but a simple table layout is often the most effective. Include measurements like chest, waist, and hip sizes, along with corresponding sizes (S, M, L, etc.). Visual elements like diagrams or model images can also enhance understanding. We’ll provide tips on how to create a clear and visually appealing chart!
Q5: Can I customize my size chart’s design?
A5: Absolutely! Most plugins allow you to customize the look of your size chart to match your store’s branding. You can adjust colors, fonts, and even the layout. If you’re adding it manually, we’ll guide you on how to use CSS to make it look just the way you want.
Q6: How can I ensure my size chart is accurate?
A6: Accuracy is key! Make sure to gather data from your product manufacturers or conduct your own measurements. Regularly update your size chart whenever you introduce new products or make changes to existing ones. Clear communication with your customers about sizing can save you and them a lot of hassle.
Q7: What if I still have questions after reading the guide?
A7: No worries! We’re here to help. Feel free to reach out in the comments section of the article, or check our FAQ section for more common queries. You can also find resources on WooCommerce forums or websites dedicated to e-commerce support. Remember, adding a size chart is a fantastic move for your store, and you’re not alone in this!
Feel free to tweak any of the responses to better fit your article’s style!
In Conclusion
As we wrap up this step-by-step guide on adding a size chart to your WooCommerce store, remember that clarity is key when it comes to online shopping. A well-implemented size chart not only enhances the customer experience but also reduces return rates, saving you time and money in the long run. By following the tips and techniques we’ve discussed, you’re now equipped to make informed decisions that will empower your shoppers and boost their confidence in their purchases.
So, why wait? Go ahead and implement that size chart today! Your customers will appreciate the extra effort, and you’ll likely see an increase in sales as a result. If you have any questions or need further assistance, don’t hesitate to reach out or explore more resources. Happy selling, and may your online store flourish with satisfied customers!