Hero Images: Do They Matter? No, Focus on This Instead
Welcome to the world of web design, where first impressions are everything! You know that feeling when you land on a website and are immediately drawn in by a stunning hero image? It’s like a warm welcome, beckoning you to explore further. But hold on a second! While these eye-catching visuals have become a staple in website design, we need to ask ourselves: do they really matter? Are we getting so caught up in the aesthetics that we might be overlooking something far more important? In this article, we’ll dive into the debate around hero images and why it might be time to shift our focus to what truly drives engagement and conversions. Spoiler alert: it’s not just about pretty pictures! So, let’s unpack this together.
Understanding the Allure of Hero Images
Hero images often serve as captivating visuals that draw users in, but their effectiveness can be quite misleading. While they can initially grab attention, the question remains: do they truly enhance the user experience, or do they just create a superficial layer of engagement? Understanding their charm involves diving deeper into what truly matters in web design.
One of the main appeals of hero images is their ability to create an emotional connection. A striking image can evoke feelings of inspiration, adventure, or tranquility, depending on the context. However, emotion alone isn’t enough to ensure that visitors stay engaged. What you really need is to marry that visual element with content that resonates and provides value.
Consider these essential elements when thinking about visuals on your site:
- Context – Does the image relate directly to your message or product?
- Clarity – Are users able to quickly understand the purpose of your site?
- Accessibility – Are you ensuring that all users can appreciate your visuals, regardless of their abilities?
Furthermore, it’s crucial to think about performance. Large images can significantly slow down load times, creating a frustrating experience for users. A visually appealing hero image can quickly become a hindrance if it negatively impacts your site’s speed. In fact, research shows that even a one-second delay in loading can lead to a drop in conversions.
Instead of relying solely on hero images, focus on a combination of elements that create a cohesive experience. A well-structured layout with clear navigation, engaging copy, and relevant visuals can lead to a far more satisfying interaction. Consider this simple layout table:
| Element | Importance | Impact on Engagement |
|---|---|---|
| Visuals | Medium | Attracts attention |
| Content | High | Provides value and context |
| Navigation | High | Enhances usability |
Ultimately, it’s the combination of these elements that will keep users engaged. A hero image can certainly play a role, but it should be just one piece of a larger puzzle. By prioritizing user experience over visual gimmicks, you can create a site that not only looks good but also performs exceptionally well.
So, as you evaluate the role of hero images on your site, remember to ask yourself: are they enhancing my message or detracting from it? The allure of stunning visuals is undeniable, but the real magic happens when those visuals are paired with thoughtful, user-centered design choices.
Why Hero Images Might Not Be Your Best Bet
While hero images have been a go-to design element for many websites, they might not be the silver bullet you think they are. Here are a few reasons why you might want to rethink their role in your digital strategy:
- Load Time Issues: Large hero images can significantly slow down your website’s loading time. In an age where speed is crucial, especially for mobile users, a slow site can lead to higher bounce rates and lost conversions.
- User Distraction: A captivating image can sometimes distract users from the primary message or call to action on your page. When the focus shifts to visuals, the content may get overshadowed, making it harder for visitors to engage with what truly matters.
- Accessibility Concerns: Not all users can interpret images in the same way. Hero images may create barriers for those using screen readers or those with visual impairments, leading to a less inclusive web experience.
Instead of relying solely on visual impact, consider the content and structure of your page. Prioritize elements that truly engage your audience and drive conversions:
| Focus Area | Benefit |
|---|---|
| Clear Messaging | Guides users towards the action you want them to take. |
| Strong Calls to Action | Increases the likelihood of conversions by directing user behavior. |
| Content Hierarchy | Ensures important information is seen first, preventing user confusion. |
Another important aspect to consider is mobile optimization. With more users accessing websites via smartphones, a hero image might not translate well to smaller screens. Instead, focus on responsive design that enhances user experience, ensuring your site looks great and functions well on any device.
Ultimately, success in web design lies not just in aesthetics but in how effectively you communicate your core message. By shifting the focus away from hero images, you can create a layout that enhances user engagement and drives desired actions. Remember, a clean, organized design prioritizing content can often outperform flashy visuals.

The Real Impact of First Impressions
When it comes to crafting an online presence, the importance of first impressions cannot be overstated. People often form opinions in mere seconds, which means that the elements you choose to showcase can significantly influence their perception. While hero images might seem like the go-to solution for captivating your audience immediately, focusing on other aspects can yield a more profound impact.
Consider the following key elements that often contribute more significantly to first impressions:
- Website Loading Speed: A site that loads slowly can frustrate users, leading them to bounce before even seeing your content. Optimizing your page speed can enhance user experience and keep visitors engaged.
- User-Friendly Navigation: Clear and intuitive navigation helps users find what they need without hassle. A well-structured menu can make all the difference in retaining a visitor’s attention.
- Content Quality: Engaging, relevant, and well-written content speaks volumes. It not only holds the reader’s attention but also builds trust and authority in your niche.
- Responsive Design: With the increasing use of mobile devices, a site that looks good and functions well on all screens is essential. A mobile-friendly design ensures a consistent experience for every visitor.
Furthermore, the emotional tone conveyed through your website can sway user perception. Colors, typography, and imagery all play a role in the overall atmosphere of your site. A harmonious combination can evoke the right feelings, influencing how a visitor interacts with your brand.
It’s also worth mentioning the role of social proof. When potential customers see testimonials, reviews, or trust badges, they feel more confident in their choice to engage with your site. This element can be more persuasive than any striking image, creating a sense of reliability and community.
| Element | Impact on First Impression |
|---|---|
| Loading Speed | High – Users expect quick access |
| User Navigation | High – Easy navigation retains visitors |
| Content Quality | Very High – Engaging content builds trust |
| Responsive Design | High – Mobile users demand optimized experiences |
| Social Proof | Very High – Validates the user’s decision |
while a striking hero image might grab attention initially, it’s the overall user experience that will determine whether a visitor stays or leaves. By prioritizing elements that foster engagement and trust, you’ll create a lasting impression that goes beyond the visual. Ultimately, it’s about connecting with your audience in a meaningful way.

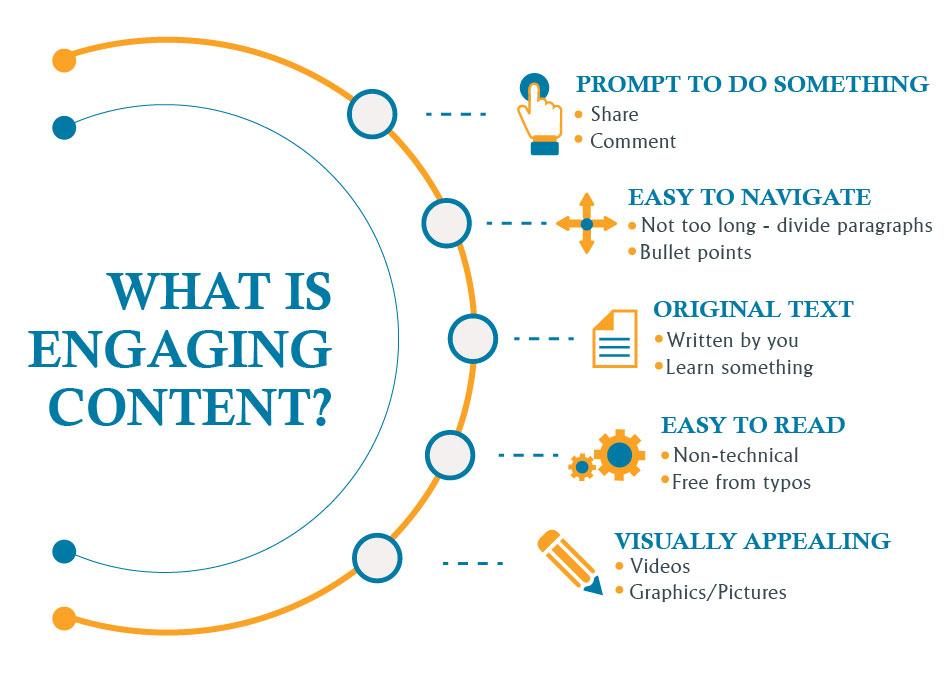
Shifting Your Focus to Engaging Content
In the ever-evolving landscape of digital content, the emphasis is shifting from merely attracting attention with striking visuals to delivering genuine value through engaging content. While hero images might catch the eye, they often lack the substance that keeps users coming back for more. Instead, prioritizing content that resonates with your audience is essential for building lasting connections.
Consider these elements that can elevate your content strategy:
- Storytelling: Craft narratives that engage your readers emotionally. Stories have the power to create bonds and enhance understanding of your brand.
- Visual Consistency: While hero images can be flashy, maintaining a consistent visual style throughout your content fosters recognition and trust.
- Interactive Elements: Incorporate quizzes, polls, or interactive infographics that invite users to participate rather than just consume content passively.
- User-Generated Content: Encourage your audience to share their experiences and stories. This not only enhances engagement but also builds a community around your brand.
Another vital aspect is the clarity and relevance of your content. Users today are bombarded with information, making it crucial for your content to stand out not just visually, but also contextually. Ask yourself:
| Questions to Consider | Your Content’s Value |
|---|---|
| Does my content solve a problem? | Ensure it’s actionable and useful. |
| Is my content relatable? | Use language and examples that resonate with your target audience. |
| Am I providing a unique perspective? | Differentiate your insights from the competition. |
Moreover, optimizing your content for search engines is crucial. Quality content that is not optimized could become lost in the vast digital ocean. Utilize relevant keywords naturally, structure your content with headers, and ensure it’s mobile-friendly to cater to today’s audience. This optimization will help your content reach those who genuinely seek what you offer.
Lastly, don’t underestimate the power of analytics. Analyze user behavior with tools that track engagement metrics such as time on page, click-through rates, and shares. This data will guide you in refining your content strategy, allowing you to focus on what truly resonates with your audience.
Shifting your focus to these elements can transform your approach to content creation. In a world where visuals may initially attract eyes, it’s the depth of your content that truly captures hearts and minds.

The Power of Clear Messaging Over Visuals
When it comes to digital communication, the clarity of your message often trumps the aesthetic appeal of visuals. While striking images can certainly capture attention, they can also distract or confuse if not aligned with clear messaging. Instead of relying solely on hero images to create impact, brands should prioritize delivering a concise and compelling message that resonates with their audience.
Consider the following reasons why messaging should take precedence:
- Understanding Over Attraction: A beautiful image might attract eyeballs, but it’s the message that compels action. Users need to understand the value of what you’re offering before they can engage.
- Consistency Across Platforms: Clear messaging ensures that your core message remains consistent no matter where customers encounter your brand. This builds trust and familiarity.
- Enhanced User Experience: Users appreciate a straightforward experience. When the message is clear, they can navigate your site or content without confusion, leading to higher engagement rates.
- Increased Conversion Rates: Clear calls to action embedded within a strong message convert far better than a stunning image that leaves users guessing about the next steps.
To illustrate the importance of effective messaging, let’s break down the synergy between clarity and conversion:
| Aspect | Clarity in Messaging | Visual Appeal |
|---|---|---|
| Engagement | High, as users understand what to do next. | Moderate, can attract but not engage. |
| Trust | Increases as users find value in the communication. | Can be fleeting and superficial. |
| Conversion | Significantly higher with direct and clear calls to action. | Rarely leads to action without strong messaging. |
Additionally, storytelling through messaging can create an emotional connection with your audience. When your message is crafted with care, it tells a story that draws people in—far more effectively than a solitary visual could. This narrative not only showcases your brand’s values but also invites the audience to be part of that journey.
Moreover, the rise of voice search and smart assistants underscores the necessity for clear language. As users interact with technology through voice, the demand for straightforward and succinct messaging becomes paramount. Brands that can articulate their message clearly in this evolving landscape will have a distinct advantage.
In a world flooded with imagery, choosing to focus on your message rather than simply relying on visuals can set you apart. By harnessing the power of clarity, consistency, and emotional resonance, you can build a more effective communication strategy that not only captivates but converts.
How User Experience Can Outshine Hero Images
When it comes to crafting a compelling website, many businesses are drawn to the allure of striking hero images. While these visuals can be eye-catching, they often overshadow a far more critical aspect: user experience. Focusing on how users interact with your site can lead to conversions that a simple visual cannot match.
Consider the following elements that can significantly enhance user experience:
- Intuitive Navigation: A well-structured menu and clear pathways for users to find information can keep them engaged longer.
- Loading Speed: If a page takes too long to load, users will likely abandon it. Prioritizing speed can keep visitors on your site.
- Mobile Responsiveness: With more users accessing websites via mobile devices, ensuring that your site is mobile-friendly can drastically improve user satisfaction.
Moreover, the content on your website should be tailored to your audience’s needs. Engaging copy, clear calls to action, and easily accessible information all contribute to a positive user experience. It’s essential to remember that while a captivating hero image might grab attention initially, it’s the content and functionality that retain it.
To illustrate how user experience trumps visual elements, let’s take a look at a simple comparison:
| Element | Impact on User Experience |
|---|---|
| Hero Image | Initial attraction, but limited engagement. |
| Clear CTAs | Guides users through their journey, improving conversion rates. |
| Fast Load Times | Reduces bounce rates, keeping users on your site. |
| Responsive Design | Enhances usability on various devices, increasing accessibility. |
Each of these elements works in harmony to create a seamless experience for users. By prioritizing navigation and content quality, you can foster a connection with your audience that far surpasses the fleeting impression left by a hero image.
Furthermore, A/B testing can be a powerful tool in your arsenal. By experimenting with different layouts, CTAs, and content structures, you can gain valuable insights into what resonates with your audience. This data can guide you in making informed decisions that enhance user experience and drive conversions.
while hero images can play a role in your website’s design, they should not be the focal point. Instead, invest your energy into creating a user-centric experience that prioritizes functionality, responsiveness, and content. This strategy will not only engage visitors but also turn them into loyal customers.

Building Trust with Authentic Visuals
In a digital landscape saturated with stock images and generic graphics, the significance of authentic visuals cannot be overstated. Authenticity resonates deeply with audiences, establishing a sense of trust and connection that polished hero images often fail to achieve. When you prioritize genuine visuals over perfectly curated shots, you invite your audience to engage with your brand on a more personal level.
Consider the following points that underline the importance of authenticity:
- Relatability: Real images of your team, your workspace, or even candid moments can foster familiarity. People are drawn to what feels real and relatable.
- Transparency: Showcasing genuine visuals demonstrates your commitment to transparency. It signals that you have nothing to hide, which can significantly boost your credibility.
- Emotional Connection: Authentic visuals can evoke emotions and tell stories. When viewers see real people and genuine moments, they are more likely to connect with your brand on an emotional level.
- Uniqueness: Your brand’s story is unique, and using original imagery helps communicate that. It sets you apart from the competition who may rely on standard stock photos.
Moreover, leveraging user-generated content can be an incredibly effective strategy. By encouraging your customers to share their experiences with your product or service, you create a community that not only trusts your brand but also actively participates in its narrative. This user-centric approach can enhance your brand’s authenticity exponentially.
To further illustrate the impact of authentic visuals, consider the following table showcasing the differences between traditional hero images and authentic visuals:
| Traditional Hero Images | Authentic Visuals |
|---|---|
| Designed for aesthetics | Designed for connection |
| Lacks emotional depth | Evokes genuine feelings |
| Generic and often overused | Unique to your brand |
| May create distrust | Builds trust and loyalty |
Incorporating authentic visuals doesn’t mean you should abandon quality altogether. It’s about finding a balance where authenticity shines through while still maintaining a professional aesthetic. Simple adjustments like using natural lighting or capturing candid moments can breathe life into your brand and resonate with your audience.
while hero images may serve a purpose, they pale in comparison to the power of authentic visuals. By focusing on images that tell your story, showcasing real people, and capturing genuine moments, you can build a trustworthy brand that truly connects with its audience. So next time you consider your visual strategy, think beyond the hero image and embrace the authenticity that will set you apart.

Creating a Compelling Narrative That Resonates
In the realm of storytelling, every detail matters. A compelling narrative transcends mere words; it’s about forging connections, evoking emotions, and delivering messages that linger long after the last sentence. To create a story that resonates, consider the following elements:
- Authenticity: Be genuine in your storytelling. Audiences can sense when a narrative feels forced or insincere. Share real experiences or insights that reflect your brand’s values.
- Relatability: Make sure your audience can see themselves in your story. Use characters, scenarios, or challenges that mirror their own experiences, making the narrative personal and engaging.
- Emotional Connection: Tap into the emotions of your audience. Whether it’s joy, sadness, nostalgia, or inspiration, emotional resonance can significantly enhance engagement and loyalty.
- Conflict and Resolution: Every great story has a challenge that must be overcome. Highlight the struggles, the obstacles, and the triumphs that lead to a satisfying resolution, creating a sense of journey that captivates your audience.
When crafting your narrative, consider using a structured approach. This can help you maintain clarity and focus, ensuring that every part of your story serves a purpose. Here’s a simple framework you might find helpful:
| Story Element | Description |
|---|---|
| Hook | Grab attention with an intriguing opening that invites curiosity. |
| Setup | Introduce characters and settings, establishing the context for your narrative. |
| Conflict | Present the challenge or problem that needs to be addressed. |
| Climax | The turning point where the tension reaches its peak. |
| Resolution | Wrap up the narrative, providing closure and insights learned. |
Furthermore, visuals can support your narrative but should not overshadow it. Instead of relying on flashy hero images, use imagery that complements your story. Choose visuals that enhance your message, depicting moments of triumph, emotion, or connection. This can create a more immersive experience for your audience.
Remember, every element of your narrative should align with your brand’s voice and mission. Consistency fosters trust, and a well-articulated story strengthens your brand identity. By focusing on these storytelling elements, you can create a narrative that not only engages but also inspires action among your audience.

The Role of Simplicity in Design Choices
In the world of design, simplicity is often the unsung hero. It’s easy to get caught up in the allure of complex graphics and flashy elements, but real impact comes from clarity and straightforwardness. When it comes to making design choices, focusing on what truly matters can significantly enhance user experience. Here’s why a minimalist approach can be more effective than overwhelming visuals.
First and foremost, a simple design is easier to navigate. Users want to find information quickly and efficiently. By stripping away unnecessary elements, you can guide their attention to what’s important. Consider the following points:
- Clear Hierarchy: Simple designs establish a clear visual hierarchy, making it easy for users to understand what actions to take next.
- Reduced Cognitive Load: With fewer distractions, users can focus better and process information more effectively.
- Improved Accessibility: Simple designs often enhance usability for individuals with varying levels of ability, ensuring a wider audience can engage with your content.
Additionally, simplicity fosters a stronger emotional connection with your audience. Visuals that are cluttered can create feelings of anxiety or confusion, while clean, well-organized designs can evoke trust and calmness. This is crucial in a world where user attention is fleeting. You want to create a space where users feel comfortable and valued, and simplicity plays a key role in that.
Another critical aspect of simplicity is its impact on brand identity. A clean design can make your brand more recognizable. Think about the logos of major companies; they’re often simple yet powerful. Here’s how simplicity can reinforce brand identity:
| Brand | Logo Design | Key Takeaway |
|---|---|---|
| Apple | Iconic apple silhouette | Less is more; instantly recognizable. |
| Nike | Swoosh symbol | Powerful and memorable. |
| McDonald’s | Golden arches | Simple yet effective branding. |
Moreover, simplicity translates well across various platforms and devices. In an age where users access content on multiple screens, a design that is straightforward ensures consistency and coherence. Responsive design would benefit significantly from a simpler layout, providing a seamless experience whether users are on a desktop, tablet, or smartphone.
Lastly, focusing on simplicity can lead to better performance. Heavy, graphics-laden designs can slow down load times, impacting user retention and SEO. By prioritizing simple design elements, you not only enhance speed but also increase engagement. A faster website often encourages users to explore more, ultimately leading to higher conversion rates.
while hero images can be eye-catching, it’s the simplicity in your design choices that can create a lasting impact. By prioritizing clarity, emotional connection, brand identity, cross-platform consistency, and performance, you can ensure that your designs resonate with your audience while achieving your business objectives.

Prioritizing Functionality Over Flashiness
When it comes to website design, the allure of stunning visuals often overshadows the fundamental goal of functionality. A flashy hero image may catch the eye, but if it fails to enhance user experience or aid navigation, it does more harm than good. Instead of relying on eye-catching graphics, focus on the elements that truly matter to your audience.
Consider these key aspects:
- Usability: Your website should be easy to navigate. Ensure that visitors can find what they’re looking for without hopping through hoops. Clear menus, visible search bars, and intuitive layouts are essential.
- Load Time: A beautiful image that takes forever to load can frustrate users and lead them to abandon your site. Optimize images for faster loading times, prioritizing efficiency over aesthetics.
- Content Quality: Quality content should be the star of your site. Valuable information, engaging storytelling, and relevant visuals can keep users on your page and encourage them to return.
Building a website that prioritizes functionality ultimately leads to higher user satisfaction and retention. To illustrate this point, let’s look at a simple comparison of two mock sites:
| Site Element | Site A (Flashy) | Site B (Functional) |
|---|---|---|
| Loading Time | Slow (8 seconds) | Fast (2 seconds) |
| Navigation Ease | Confusing | Intuitive |
| User Engagement | Short (30 seconds) | Long (3 minutes) |
| Return Visits | Low | High |
As the table shows, functionality can significantly impact how users interact with your website. While Site A may initially attract users with its flashy design, Site B’s streamlined, user-friendly approach fosters a more meaningful connection with its audience.
Moreover, search engines prioritize user experience in their rankings. A website that is functional and provides valuable content is more likely to rank higher than one that simply dazzles with visuals. Think of it this way: the more you invest in functionality, the more visitors will appreciate and trust your site.
Ultimately, your website should aim to create a seamless experience that meets user needs. Remember, while first impressions matter, lasting impressions are built on reliability and ease of use. As you design or refine your site, keep functionality at the forefront of your strategy, and watch as visitors engage, trust, and return to your platform.

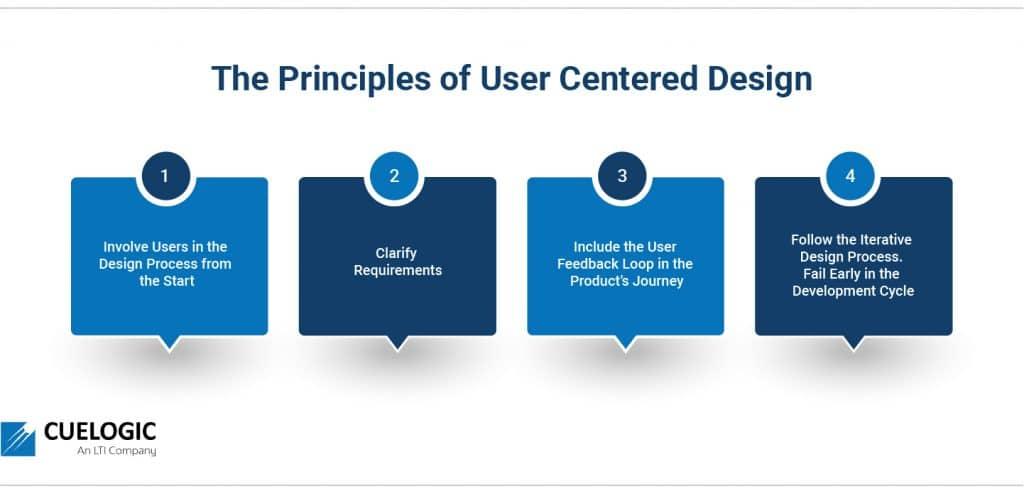
Incorporating User-Centric Design Principles
When it comes to designing a website, many people get caught up in the allure of hero images. While they certainly have their place, the real magic happens when you prioritize user-centric design principles. Focusing on the needs and behaviors of your users can lead to a more engaging and effective website.
First and foremost, understanding your audience is key. Conducting thorough user research allows you to empathize with their goals, challenges, and preferences. This insight should guide every design decision you make. Ask yourself:
- What are the primary needs of my users?
- How do they navigate through my website?
- What information are they seeking, and where do they expect to find it?
Next, think about the visual hierarchy of your site. Instead of relying solely on striking visuals to grab attention, structure your content so that the most important information is clear and easy to find. Use headings, bullet points, and whitespace effectively to guide the user’s eye and keep them engaged. Remember, a well-organized layout can enhance the user experience far more than a flashy image.
Additionally, consider the responsive design. With users accessing your site from various devices, it’s crucial to ensure that your design adapts seamlessly. Strong responsive design prioritizes usability across different screen sizes and orientations, ensuring that your content remains accessible and inviting no matter how it’s viewed.
| User Actions | Design Considerations |
|---|---|
| Searching for information | Implement a clear navigation system |
| Making a purchase | Simplify the checkout process |
| Contacting support | Provide multiple easy-to-find contact options |
Lastly, usability testing is an invaluable step in the design process. Observing real users interacting with your site can reveal pain points and areas for improvement that you may not have anticipated. Make it a point to regularly test and iterate based on user feedback. This commitment to improvement will not only enhance the user experience but also foster loyalty and trust among your audience.
In a world where attention spans are short, delivering a user-centric design can set you apart from the competition. By focusing on what truly matters to your users rather than getting distracted by the aesthetics of hero images, you create a more meaningful and effective digital experience. Embrace these principles, and watch your engagement levels soar!

Crafting a Visual Strategy That Aligns with Your Goals
When it comes to creating a compelling visual strategy, it’s essential to prioritize elements that resonate with your audience and align with your overall goals. Instead of getting lost in the allure of hero images, focus on crafting visuals that serve a purpose and enhance your brand narrative.
Start by identifying the core messages you want to communicate. Your visuals should amplify these messages rather than distract from them. Consider the following aspects:
- Audience Understanding: Know who your audience is and what they care about. Tailor your visuals to reflect their interests and needs.
- Brand Identity: Ensure that every visual element is aligned with your brand’s voice and identity. Consistency helps in building recognition and trust.
- Emotional Connection: Use imagery that evokes the desired emotional response. People remember how you made them feel, so make it count.
Next, think about the storytelling aspect of your visuals. Each image should contribute to the bigger picture of your brand’s narrative. Here are some ways to approach storytelling through visuals:
- Contextual Relevance: Use images that are contextually relevant to the content. A well-chosen image can enhance understanding and retention.
- Sequential Flow: Create a visual journey. Use a series of images that guide viewers through a process or story, making sure each step adds value.
- Interactive Elements: Incorporate interactive visuals like infographics or slideshows to engage your audience more deeply. They can explore at their own pace.
| Visual Element | Purpose | Tip |
|---|---|---|
| Infographics | Data visualization | Keep it simple & clear |
| Videos | Engagement | Short and impactful |
| Icons | Navigation aids | Maintain consistency in style |
Lastly, remember that measuring the effectiveness of your visuals is just as crucial as their creation. Utilize analytics tools to evaluate engagement levels, click-through rates, and conversion metrics related to your visual content. Adjust your strategy accordingly to ensure it continues to meet your objectives. Experimentation plays a key role here—don’t hesitate to try new formats or styles and see what resonates with your audience.
By focusing on these elements, you will create a visual strategy that not only draws attention but also aligns seamlessly with your broader goals. Hero images may be eye-catching, but the real impact lies in the thoughtful integration of visuals that tell your brand’s story in a meaningful way.

Embracing Flexibility in Your Visual Content
In the world of digital content, adaptability is key. As we move further into an era where attention spans are short and engagement is fleeting, the ability to pivot your visual strategy can make all the difference. Rather than relying solely on traditional hero images, consider how you can diversify your approach to create a more compelling narrative.
One effective method is to incorporate dynamic visuals that resonate with your audience on a personal level. This can include:
- Interactive infographics
- Short, engaging videos
- Authentic user-generated content
- Animated graphics that illustrate your points
By using a variety of formats, you not only keep your content fresh but also cater to different learning styles and preferences. Customers are more likely to engage with material that presents information in multiple ways, enhancing their overall experience with your brand.
Another strategy is to leverage real-time content. This includes live videos, stories, and social media posts that connect your brand to current events or trending topics. Not only does this foster a sense of community, but it also positions your brand as a relevant and trustworthy source of information.
Don’t underestimate the power of storytelling through imagery. Instead of a static hero image, think about creating a visual narrative that unfolds as users scroll through your page. This could be achieved by using a series of images or graphics that together tell a story or illustrate a journey. People connect with stories; they remember them, and they share them.
Moreover, consider the emotional impact of your visuals. Utilize color psychology and the element of design to evoke feelings that align with your message. A well-thought-out color palette can significantly influence how your audience perceives your brand and its values.
Lastly, embrace the notion of testing and iterating. Track the performance of different types of visual content and identify what resonates most with your audience. Tools like A/B testing can provide valuable insights that help you refine your strategy over time. Staying flexible and willing to adapt based on feedback will ultimately enhance your content’s effectiveness.
| Visual Type | Engagement Potential | Use Cases |
|---|---|---|
| Interactive Infographics | High | Data storytelling |
| Short Videos | Very High | Product demonstrations |
| User-Generated Content | High | Community building |
| Animated Graphics | Moderate | Concept explanation |

Final Thoughts on What Truly Captivates Your Audience
When considering what truly captivates your audience, it goes far beyond the visual appeal of hero images. While they can be striking, they often fail to convey the depth and engagement that keeps visitors coming back for more. Instead, it’s the emotional connection and value-driven content that resonate with your audience, making them feel understood and valued.
Here are some core aspects that play a pivotal role in captivating your audience:
- Authentic Storytelling: Share genuine stories that reflect your brand’s values and mission. This creates an emotional bond and helps your audience relate to your message.
- Engaging Copy: Well-crafted, conversational copy that speaks directly to your audience can make all the difference. Use language that resonates with them and addresses their needs.
- Interactive Elements: Incorporating quizzes, polls, or interactive infographics invites participation, making your content more memorable and engaging.
Consider creating a balance between visual content and text. While images can support your narrative, it’s the substance of your message that truly captivates your audience. Look at the following table to see how different elements can impact engagement:
| Content Element | Impact on Engagement |
|---|---|
| Authentic Stories | High |
| Visually Striking Images | Medium |
| Value-Driven Content | Very High |
| Interactive Features | High |
it’s about providing real value that aligns with your audience’s interests and needs. Craft content that addresses their challenges, answers their questions, and empowers them with knowledge. This approach not only captivates but also builds trust and loyalty.
Lastly, never underestimate the power of community engagement. Encourage your audience to share their thoughts, experiences, and feedback. This not only fosters a sense of belonging but also helps you refine your content strategy based on real input. When your audience feels they’re part of a community, they’re more likely to engage and return.
Frequently Asked Questions (FAQ)
Q&A: Hero Images: Do They Matter? No, Focus on This Instead
Q: What exactly is a hero image?
A: A hero image is the large, eye-catching visual that usually sits at the top of a webpage. It’s designed to grab attention and convey the essence of the content at a glance. Think of it as the welcome mat to your digital home!
Q: So, if hero images are so popular, why are you saying they don’t matter?
A: Great question! While hero images can be stunning and visually appealing, they often distract from what truly matters: user experience and content. When visitors land on your site, they should be immediately drawn to the information that meets their needs, not just a pretty picture.
Q: What should we focus on instead of hero images?
A: Instead of placing all your bets on a striking hero image, focus on clarity and usability. Design your layout for easy navigation, prioritize your content, and ensure that your calls to action are clear and compelling. Your visitors should know exactly what to do next, without getting lost in a sea of visuals.
Q: Are there cases where hero images might be beneficial?
A: Sure! If your brand relies heavily on visual storytelling—like fashion, photography, or travel—then a hero image could enhance your narrative. However, even in these cases, make sure the image serves a purpose and isn’t just there for aesthetics.
Q: How can I ensure my website is still visually appealing without a hero image?
A: You can use smaller, strategically placed images throughout your site that complement your text rather than overshadow it. Use white space effectively, employ a cohesive color palette, and choose fonts that enhance readability. A clean design often leaves a more lasting impression than a cluttered one.
Q: What’s the biggest takeaway from this discussion?
A: Focus on what truly drives engagement: quality content and a seamless user experience. If your visitors can find what they’re looking for easily, they’ll stick around longer and be more likely to convert. Beautiful visuals can enhance your site, but they shouldn’t be the main attraction!
Q: Any final tips for optimizing my site without relying heavily on hero images?
A: Absolutely! Consider A/B testing different layouts to see what resonates with your audience. Always keep your target user in mind—what do they want to see? And remember, content is king! Invest in well-written, valuable content that addresses your audience’s needs and questions. That’s what will keep them coming back for more!
The Way Forward
As we wrap up our discussion on hero images, it’s clear that while they can catch the eye, they’re not the end-all-be-all for a successful web experience. Instead of getting lost in the allure of striking visuals, let’s shift our focus to what truly matters: creating a seamless user experience, delivering valuable content, and ensuring effective communication with your audience.
Remember, it’s not just about looking good—it’s about connecting, engaging, and providing real value. So, the next time you’re tempted to splash a hero image across your homepage, ask yourself: Does this truly serve my audience? By prioritizing substance over style, you’ll build a website that resonates more deeply and drives action.
So, let’s leave behind the hero image obsession and start championing what really matters in digital design. Your users—and your bottom line—will thank you for it!