
How to Create a Website in 5 Minutes: A Beginner’s Guide (2023)
Hey there! So you’ve been thinking about starting your own website, huh? Maybe it’s time to showcase your photography, launch that blog you’ve always wanted, or even kickstart your online business. But let’s be honest—it can all seem a bit overwhelming, especially if you’re not a tech whiz! Well, what if I told you that you can create a beautiful, functional website in just five minutes? Yes, you read that right! In this beginner’s guide, we’ll walk you through the simple steps to get your site up and running faster than you can brew your morning coffee. By the end, you’ll have a live website ready to share with the world—no coding, no headaches, just pure excitement. Ready to dive in? Let’s make your online dreams a reality!
Getting Started with Your Website in Just Five Minutes
Creating a website may sound daunting, but it’s easier than you think! With the right tools and a bit of guidance, you can have a professional-looking site up and running in less time than it takes to brew your morning coffee. Let’s dive into some essential steps to get you started.
Choose Your Platform
The first step in your website creation adventure is selecting the right platform. Here are a few popular options:
- WordPress: Great for blogs and complex sites.
- Wix: User-friendly with drag-and-drop features.
- Squarespace: Beautiful templates for creatives.
Pick a Domain Name
Your domain name is your online identity. It should reflect your brand, be easy to remember, and preferably short. Consider these tips when brainstorming:
- Keep it simple: Avoid complicated words.
- Be unique: Stand out from the crowd.
- Include keywords: If applicable, to boost SEO.
Choose a Hosting Provider
A reliable hosting provider is essential for your website’s performance. Here are some recommended options:
| Hosting Provider | Best For | Starting Price |
|---|---|---|
| Bluehost | Beginners | $2.95/month |
| SiteGround | Performance | $3.99/month |
| HostGator | Budget Options | $2.75/month |
Select a Template
Now that you have your domain and hosting set up, it’s time to choose a template. This is the skeleton of your website, so pick one that aligns with your brand’s style. Most platforms offer a variety of customizable templates. Look for:
- Mobile Responsiveness: Ensures your site looks good on all devices.
- Customization Options: Allows you to make it your own.
- Clean Design: Focus on usability and aesthetics.
Launch Your Site!
Once everything is in place, don’t hesitate to hit that publish button! Share your new website with friends, family, and your social media followers. Remember, building a website is just the beginning. Keep updating your content and engaging with your audience for the best results.
Choosing the Right Website Builder for Your Needs
When it comes to building a website, selecting the right website builder is crucial to not only achieving a professional look but also ensuring the functionality that meets your needs. With so many options available, it’s easy to feel overwhelmed. However, understanding what each builder offers can streamline your decision-making process.
First and foremost, consider your technical expertise. If you’re a complete beginner, a drag-and-drop builder might be your best bet. These builders allow you to create stunning websites without needing to know a single line of code. Look for features like:
- Intuitive interface
- Pre-designed templates
- Customizable elements
- Mobile responsiveness
On the other hand, if you have some technical skills or want more control over your website’s design and functionality, you might consider more advanced platforms. These offer greater flexibility but come with a steeper learning curve. Think about builders that allow for:
- CSS customization
- Access to plugins and integrations
- Code editing capabilities
Another critical aspect to evaluate is the support and resources provided by the website builder. A robust support system can make a significant difference, especially when you encounter issues or have questions. Look for builders that offer:
- 24/7 customer support
- Comprehensive tutorials and documentation
- A strong community forum for peer support
Additionally, consider the pricing models. Some builders offer free plans with limited features, which can be great for testing the waters. However, if you’re serious about building a professional site, explore the pricing tiers and what each includes. Here’s a quick comparison table for popular builders:
| Website Builder | Free Plan | Starting Price | Best For |
|---|---|---|---|
| Wix | Yes | $14/month | Beginners & Small Businesses |
| Squarespace | No | $16/month | Creative Professionals |
| WordPress.com | Yes | $4/month | Bloggers & Content Creators |
| Shopify | No | $29/month | Online Stores |
don’t overlook the importance of SEO capabilities. A website builder that provides built-in SEO tools can help you get noticed on search engines. Look out for features such as:
- Customizable URLs
- Meta tags and descriptions
- SEO-friendly templates
Choosing the right website builder is about aligning the tool with your personal needs and goals. Take the time to evaluate each option thoroughly, and you’ll be well on your way to creating a website that not only looks great but also performs effectively.

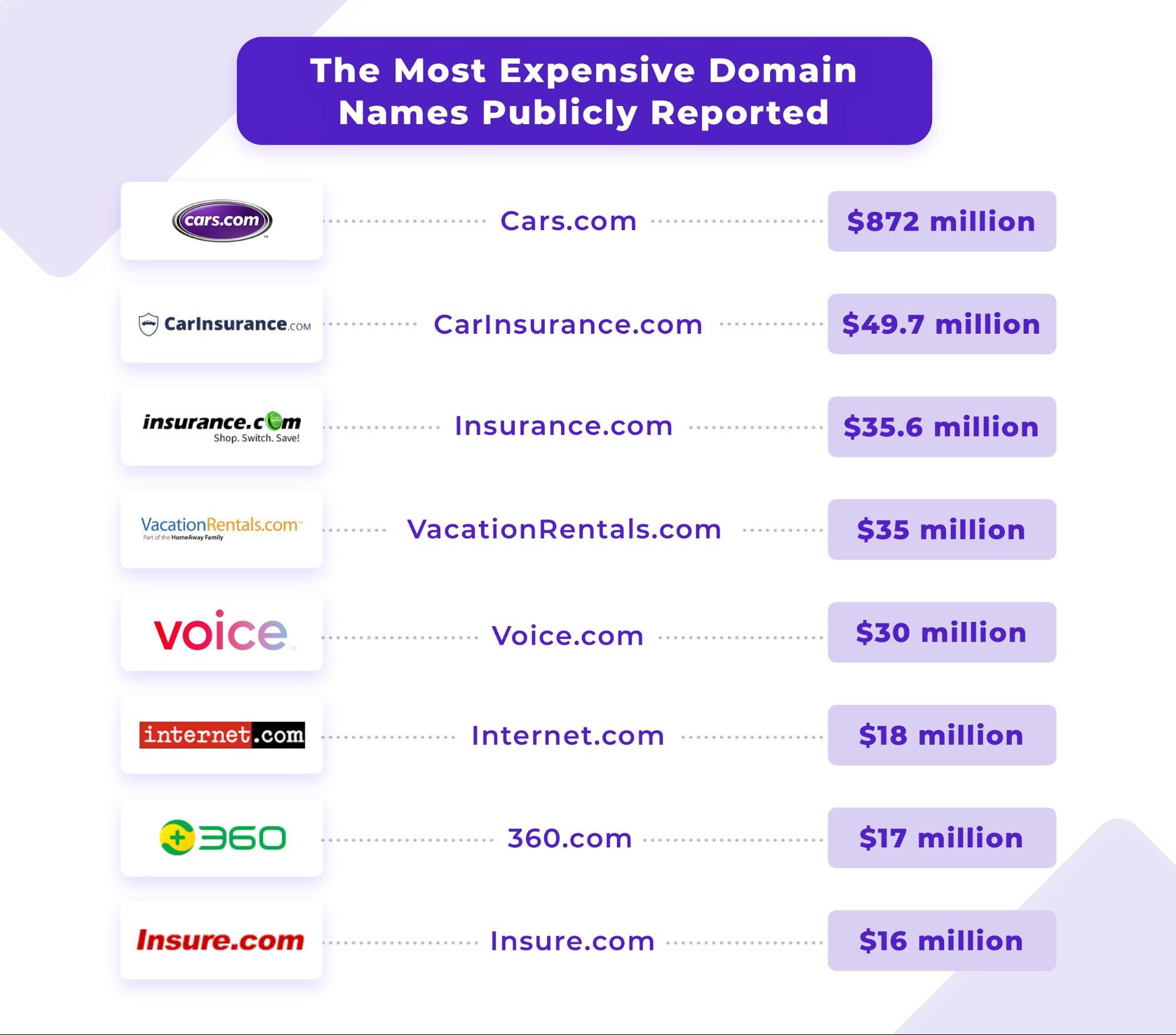
The Importance of Picking a Memorable Domain Name
Choosing a domain name might seem like a trivial task, but it can significantly impact your online presence. A memorable domain name is often the first interaction potential visitors have with your brand, making it essential to get it right. A strong domain name not only helps in branding but also plays a crucial role in search engine optimization (SEO) and user retention.
Here are some key reasons why a catchy domain name matters:
- First Impressions Count: Your domain is your digital address. A well-chosen name conveys professionalism and credibility, instantly making a positive impression on visitors.
- Enhances Brand Recognition: A unique domain name helps differentiate your brand from competitors. The more distinctive your name, the easier it is for users to remember and recommend.
- Boosts SEO: Including relevant keywords in your domain can improve search rankings. While it’s no longer the sole factor, having a keyword-rich domain can give you an edge.
- Facilitates Word-of-Mouth: A memorable name is easier to share. Whether it’s verbally or through social media, a catchy domain name helps your site spread naturally.
When brainstorming domain names, consider the following tips to ensure you pick one that stands out:
- Keep it Short and Sweet: Aim for brevity. Shorter names are easier to type and less prone to typos.
- Make it Pronounceable: If people can’t pronounce your domain, they might avoid it. Choose names that are easy to say aloud.
- Use Keywords Wisely: If possible, integrate relevant keywords that reflect your niche, but avoid keyword stuffing.
- Check Availability: Before falling in love with a name, ensure it’s available. Use domain registration sites to check for availability and trademark issues.
It can also be helpful to see how other successful brands have approached their domain names. Here’s a quick comparison of various well-known brands:
| Brand | Domain Name | Key Features |
|---|---|---|
| google.com | Simple, easy to remember, relates to the brand’s purpose. | |
| Amazon | amazon.com | Unique, evokes vastness; covers a wide range of products. |
| facebook.com | Clear and descriptive of its social networking purpose. |
take the time to brainstorm and choose a domain name that not only resonates with your brand identity but also stands out in a crowded digital landscape. Investing effort into your domain name will pay off in terms of recognition, trust, and ultimately, traffic to your site.
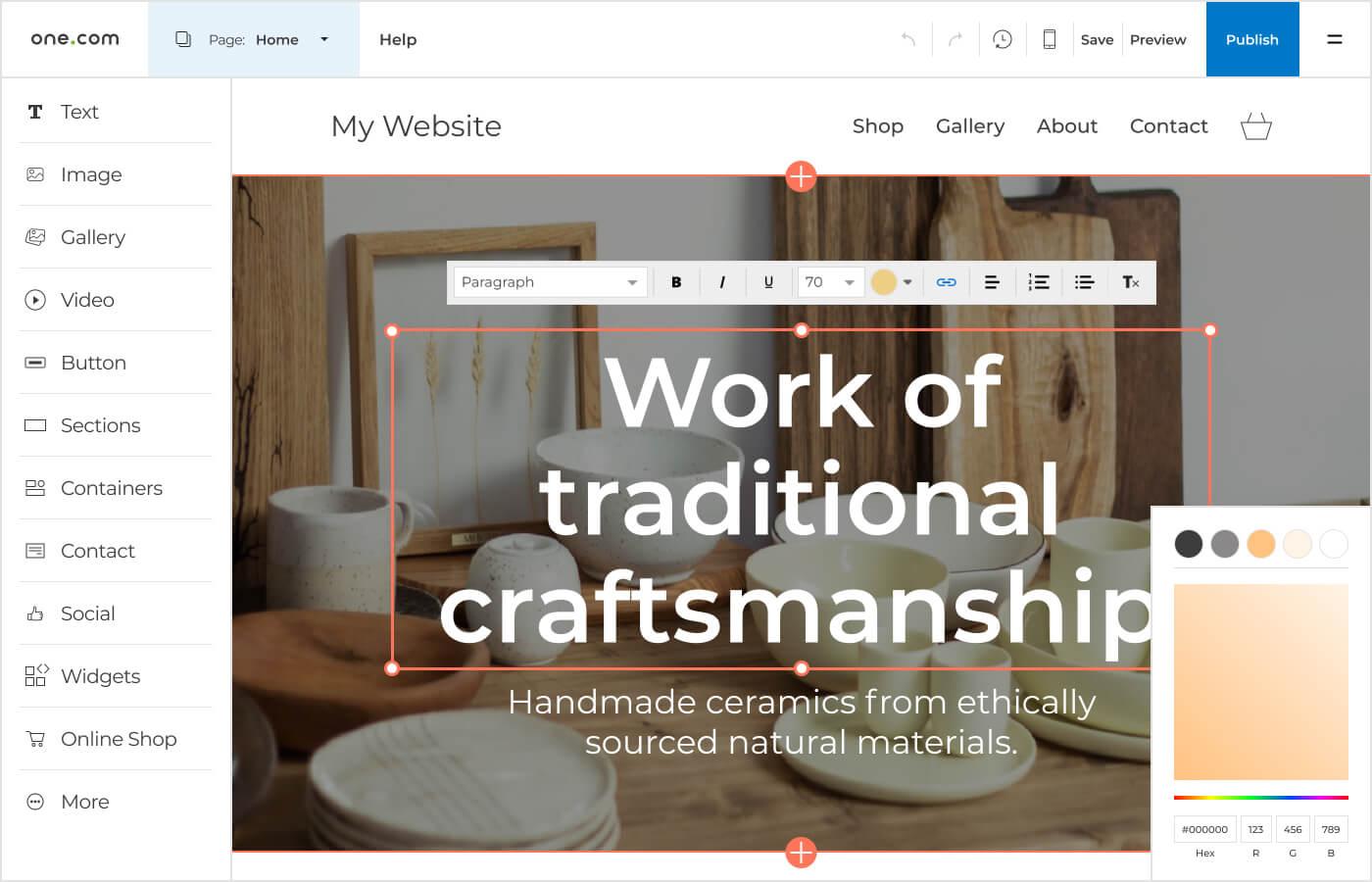
Exploring Templates that Speak to Your Audience
When crafting a website, the design and layout can significantly influence how your audience perceives your brand. Templates are not just a starting point; they can be powerful tools that communicate your message effectively. Choosing the right template is essential for creating a strong connection with your visitors.
First, consider your audience’s needs and preferences. You want a template that resonates with them, showcasing your content in an engaging way. Here are some key factors to keep in mind:
- Visual Appeal: Opt for templates that feature eye-catching designs and colors that align with your brand identity.
- User Experience: Ensure that the layout is intuitive, making navigation seamless for users.
- Responsive Design: In today’s world, mobile-friendly templates are a must. They ensure your website looks great on any device.
- Customization Options: Look for templates that allow easy modifications. This flexibility helps you tailor the design to better fit your brand.
To further illustrate the variety of templates available, consider the following table showcasing different template types and their ideal uses:
| Template Type | Ideal For | Features |
|---|---|---|
| Business | Corporate Websites | Professional design, service listings, contact forms |
| Portfolio | Creative Professionals | Image galleries, project showcases, testimonials |
| Blog | Content Creators | Post layouts, categories, social sharing options |
| E-commerce | Online Stores | Product displays, shopping cart functionality, payment integration |
Don’t forget about the importance of loading speed. A template that prioritizes fast loading times will help retain users who might otherwise click away due to frustration. Test your chosen template with tools like Google PageSpeed Insights to ensure it meets performance standards.
remember that templates are just a starting point. While they provide a framework, your unique content and branding are what will truly engage your audience. Adding personalized touches, such as custom images, tailored copy, and unique calls to action, can make all the difference in turning casual visitors into loyal followers. So, take your time to explore and choose wisely — after all, your website is often the first impression people will have of your brand.
Customizing Your Website: Tips for a Personal Touch
Creating a website that feels uniquely yours is a crucial step in engaging your audience and building your brand identity. Here are some tips to help you add a personal touch that resonates with visitors.
Choose a Color Palette
Your color scheme sets the tone for your website. Select colors that reflect your personality or the message you want to convey. Tools like Coolors can help you create harmonious color combinations. Aim for:
- Two to three primary colors
- One or two accent colors
- Ensure accessibility with good contrast
Add Unique Imagery
Stock photos are convenient but can make your site feel generic. Invest in custom photography or create your own graphics. Consider:
- Using images that tell a story
- Incorporating illustrations that reflect your brand
- Including behind-the-scenes photos to humanize your brand
Personalized Content
Your voice matters. Write as if you’re speaking directly to your audience. Use relatable language, share personal anecdotes, and don’t shy away from showing your personality. This can foster a deeper connection with your visitors.
Interactive Features
Encourage user engagement by adding interactive elements. This can include:
- Polls and surveys to gather feedback
- Comment sections for discussions
- Quizzes related to your content
Custom Fonts
Typography plays a significant role in your site’s aesthetic. While it’s important to choose fonts that are easy to read, you can also use unique fonts to add personality. Google Fonts and Adobe Fonts offer many options to explore.
Table of Your Unique Content Ideas
| Content Type | Description |
|---|---|
| Blog Posts | Share your insights and experiences. |
| Videos | Create tutorials or vlogs showcasing your expertise. |
| FAQs | Address common questions to engage visitors. |
| Testimonials | Feature customer stories to build trust. |
Remember, the goal is to create a website that feels inviting and authentic. Keep experimenting with different elements until you find the perfect blend that resonates with you and your audience. Personal touches not only enhance the user experience but can also set you apart in a crowded digital space.

Adding Essential Pages Every Website Needs
As you embark on creating your website, it’s crucial to remember that a well-structured site isn’t just about aesthetics—it’s also about functionality and user experience. Every website should include a few essential pages that not only provide necessary information but also help in building trust with your visitors. Here’s a breakdown of those vital pages.
1. Home Page
Your home page is often the first impression visitors will have of your site. It should clearly communicate who you are and what you offer. Use engaging visuals and concise text to guide visitors to the most important areas of your site.
2. About Page
An about page is your opportunity to share your story. Let your audience know who you are, your mission, and what drives you. This is where you build a connection with your visitors, so don’t be afraid to get personal. Consider including:
- Your background
- Your values
- What makes you unique
3. Contact Page
Make it easy for your visitors to reach out! A contact page should include multiple ways to connect, such as:
- Email address
- Phone number
- A contact form
Additionally, consider including links to your social media profiles to encourage further engagement.
| Page | Purpose |
|---|---|
| Home | Welcome visitors and showcase key content. |
| About | Share your story and establish trust. |
| Contact | Enable visitors to reach out easily. |
| Blog | Share insights, updates, and engage your audience. |
4. Blog or News Page
A blog page isn’t just for sharing updates—it’s a powerful tool for driving traffic to your site. Regularly posting relevant content can improve your search engine ranking and keep your audience engaged. Aim to provide value, insights, or entertaining content that resonates with your audience.
5. Privacy Policy Page
With privacy regulations becoming stricter, a privacy policy is a must-have. It informs your visitors how their data is collected, used, and protected. This demonstrates your commitment to transparency and builds credibility with your audience.
By incorporating these essential pages, you not only enhance the user experience but also create a more professional and trustworthy online presence. Each page serves a purpose and collectively contributes to the effectiveness of your website. Start building these foundational elements as you design your site, and watch your audience grow!

Incorporating User-Friendly Navigation for a Better Experience
When it comes to designing a website, one of the cornerstone principles is navigation. Imagine walking into a store where the layout is confusing—disorienting, right? That’s how visitors feel on a website with poor navigation. A user-friendly navigation system ensures that your audience finds what they need quickly and efficiently. Here’s how to optimize your website’s navigation for an improved user experience.
Clear and Concise Menu Structure
Start with a simple and intuitive menu that makes it easy for users to locate key sections of your site. A streamlined menu should include:
- Home: A gateway to your site.
- About Us: Your mission and values.
- Services/Products: What you offer in detail.
- Contact: Easy access to your communication channels.
- Blog/Resources: Valuable content that keeps users engaged.
Utilize Dropdown Menus Wisely
Dropdown menus can be a fantastic way to organize subcategories without overwhelming your visitors. When implementing them, keep these tips in mind:
- Limit the number of items in each dropdown to avoid clutter.
- Use descriptive labels that clearly indicate what users can expect to find.
- Make sure the dropdowns are accessible on both desktop and mobile devices.
Search Functionality
A powerful search function can significantly enhance the user experience, especially for content-rich websites. Here are some key features to consider:
- Auto-suggestions: Help users find what they’re looking for as they type.
- Filters: Allow users to narrow down search results based on categories or tags.
- Clear results page: Ensure the search results are easy to read and navigate.
Responsive Design
Given the rise in mobile browsing, responsive design is crucial. Your navigation should be equally effective on all devices. Consider:
- Using a hamburger menu for mobile views to save screen space.
- Ensuring that touch targets are large enough for easy tapping.
- Testing navigation across different devices to ensure consistency.
Visual Hierarchy and Breadcrumbs
Utilizing a strong visual hierarchy helps guide users through your site. Implementing breadcrumbs can further enhance their navigation experience:
| Benefit | Description |
|---|---|
| Improved User Orientation | Users can easily see where they are within your site. |
| Easy Backtracking | With breadcrumbs, users can return to previous pages effortlessly. |
By integrating these navigation strategies, your website will not only look professional but also enhance the overall experience for your visitors. Remember, the easier you make it for users to navigate your site, the more likely they are to stay, explore, and convert.

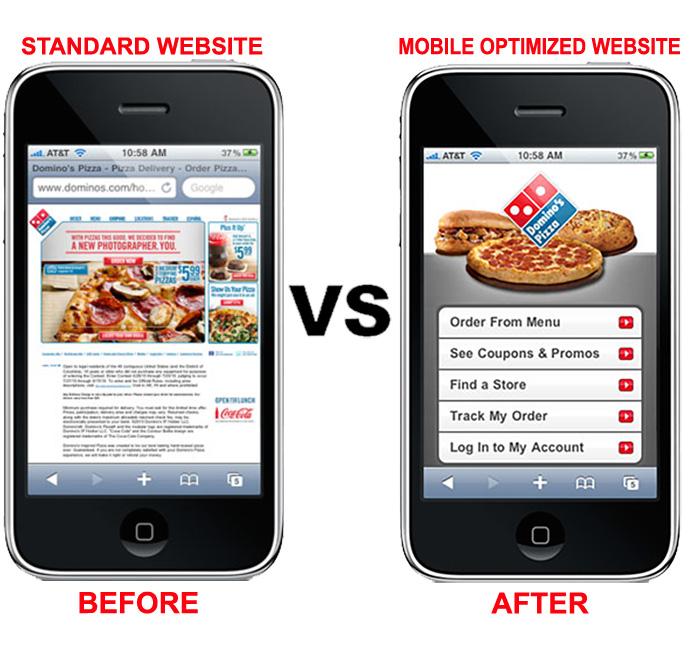
Optimizing Your Site for Mobile Users: Why It Matters
In today’s digital landscape, optimizing your website for mobile users is not just an option—it’s a necessity. With the vast majority of internet traffic coming from mobile devices, ensuring that your site is mobile-friendly can significantly enhance user experience and increase engagement.
When users visit a site that isn’t optimized for their mobile devices, they often encounter:
- Slow Loading Times: Mobile users expect quick access to information, and slow-loading sites can lead to frustration and higher bounce rates.
- Poor Navigation: If your navigation isn’t tailored for smaller screens, users may struggle to find what they need.
- Incompatible Features: Some desktop functionalities, like flash elements, don’t work on mobile, leading to a frustrating experience.
Here are some practical steps to ensure your site is mobile-optimized:
- Responsive Design: Implement a responsive design that adjusts according to the screen size, ensuring a seamless experience across devices.
- Optimize Images: Use compressed images to reduce loading times without compromising quality.
- Prioritize Content: Focus on the most important information and make it easily accessible to mobile users.
Furthermore, the impact of a mobile-optimized site goes beyond just aesthetics. Consider the following benefits:
- Improved SEO Rankings: Search engines like Google prioritize mobile-friendly sites in search results.
- Higher Conversion Rates: A well-optimized site leads to better user experiences, which can translate to increased sales or lead generation.
- Competitive Advantage: Stand out in your industry by providing a seamless mobile experience that your competitors may overlook.
To illustrate the importance of mobile optimization, here’s a quick comparison of user engagement on mobile versus desktop:
| Metric | Mobile Users | Desktop Users |
|---|---|---|
| Average Session Duration | 2 minutes | 4 minutes |
| Bounce Rate | 70% | 50% |
| Conversion Rate | 1.5% | 3.5% |
As you can see, mobile users tend to have shorter session durations and higher bounce rates, which underscores the importance of meeting their needs effectively. By investing time into optimizing your website for mobile devices, you are not only enhancing user experience but also driving better business outcomes.

Enhancing Your Website with Engaging Visuals
When it comes to designing a website, the importance of engaging visuals cannot be overstated. They not only catch the visitor’s eye but also enhance the overall user experience. Integrating the right images, videos, and graphics can transform an ordinary website into a captivating platform that holds the attention of your audience.
Here are a few ways to incorporate stunning visuals into your website:
- High-Quality Images: Always opt for high-resolution images that resonate with your brand. Stock photo websites or your own photography can make a significant difference.
- Infographics: These are excellent for conveying complex information in an easily digestible format. They can help establish your authority in the field and keep visitors on your page longer.
- Videos: Incorporate short videos to explain your services or products. A video introduction or tutorial can boost engagement significantly.
- Consistent Color Schemes: Use color schemes that align with your branding. Consistency in color helps create a cohesive look and feel throughout your site.
- Interactive Elements: Features like sliders, hover effects, and quizzes can engage users and encourage them to explore more of your site.
While utilizing visuals, it’s essential to prioritize loading speed. Heavy images might slow down your site, leading to a poor user experience. To counter this, consider:
- Compressing images before uploading them.
- Using modern formats like WebP for better performance.
- Implementing lazy loading for images to improve loading times.
Another critical aspect to consider is mobile responsiveness. Ensure that all visuals are optimized for different screen sizes. A mobile-friendly website with well-placed images and videos will enhance the visitor’s experience and potentially reduce bounce rates.
To give you an idea of how visuals can impact user engagement, here’s a simple comparison table:
| Visual Element | Impact on Engagement |
|---|---|
| High-Quality Images | 75% higher user engagement |
| Infographics | 94% more views |
| Videos | 80% of users prefer video content |
| Interactive Elements | 50% increase in page views |
don’t forget about accessibility. Ensure your visuals are accessible to all users, including those with visual impairments. Adding alt text for images and ensuring contrasting colors can make a significant difference. isn’t just about aesthetics; it’s about creating an inclusive experience for every visitor.

Integrating Social Media: Connecting with Your Audience
In today’s digital landscape, establishing a connection with your audience goes beyond just having a website. Integrating social media into your online presence can significantly enhance your engagement and build a loyal community around your brand. Here’s how you can seamlessly weave social media into your website, making it a hub for interaction and connection.
Start by adding social media buttons to your website. These buttons act as gateways for your visitors to share your content or check out your social profiles. Make sure to place them strategically, such as in the header, footer, or alongside your blog posts. This simple addition can amplify your reach and encourage visitors to engage with your content across multiple platforms.
Next, consider embedding your social media feeds directly on your website. This not only keeps your site dynamic and updated but also showcases your latest posts and interactions in real-time. Platforms like Instagram, Twitter, and Facebook provide easy-to-use embed codes that allow you to display your social content effortlessly. Here’s a quick table illustrating the benefits of embedding feeds:
| Benefit | Description |
|---|---|
| Real-Time Updates | Automatically showcase your latest social media activity. |
| Visual Appeal | Enhance your website’s design with engaging visual content. |
| Increased Engagement | Encourage visitors to follow and interact with your social accounts. |
Another effective tactic is to encourage user-generated content. Ask your customers to share their experiences with your products or services on social media, using a specific hashtag. You can create a dedicated section on your website to highlight these posts, which fosters a sense of community and trust among your audience. You might consider including a hashtag wall that displays a selection of user posts, bringing authenticity to your brand.
Don’t forget about calls to action (CTAs). Use persuasive language to guide your visitors towards your social channels. Phrases like “Join the conversation on Twitter” or “Follow us on Instagram for exclusive content” can motivate users to connect with you beyond your website. Make sure these CTAs are visually distinct and positioned where they can catch the eye.
consider running social media contests or giveaways that direct traffic to your website. Promote these initiatives on all your social channels, and make participation easy—perhaps by having users sign up through your website to enter. This not only boosts your social media following but also increases the time visitors spend on your site, benefiting your SEO efforts.

Setting Up Basic SEO: Making Your Website Discoverable
When you launch your website, the first thing you want is for people to find it. This is where Search Engine Optimization (SEO) comes into play. SEO is about optimizing your site to make it more visible on search engines like Google. Let’s break down some essential steps to ensure your website gets the attention it deserves.
Keyword Research
Understanding what your audience is searching for is key. Start with these simple strategies to identify the right keywords:
- Use tools like Google Keyword Planner or Ubersuggest to find popular search terms.
- Analyze the keywords used by your competitors.
- Incorporate long-tail keywords that are specific to your niche.
On-Page SEO Basics
Once you have your keywords, it’s time to optimize your website. Focus on the following elements:
- Title Tags: Keep it under 60 characters and include your main keyword.
- Meta Descriptions: Write a compelling description under 160 characters that encourages clicks.
- Header Tags: Use H1 for your title and H2 for subheadings, sprinkling keywords where relevant.
- Alt Text for Images: Describe your images accurately using keywords to enhance accessibility and SEO.
Creating Quality Content
Your content is the backbone of your SEO strategy. Here are some tips:
- Write informative, engaging, and unique posts that answer your audience’s questions.
- Update your content regularly to keep it fresh and relevant.
- Use internal and external links to boost credibility and help with navigation.
Building Backlinks
Backlinks are links from other websites to yours, and they can significantly impact your SEO. Here’s how you can start building them:
- Guest post on popular blogs within your niche.
- Engage in online communities and forums where you can share your expertise.
- Collaborate with influencers or other bloggers to create valuable content.
Utilizing Social Media
Don’t underestimate the power of social media in driving traffic to your website. Share your content across different platforms to reach a wider audience:
| Social Media Platform | Best Use |
|---|---|
| Engagement through posts and groups | |
| Quick updates and sharing links | |
| Visual content and stories | |
| Professional networking and articles |
Monitoring and Adjusting Your Strategy
SEO isn’t a one-time task; it requires ongoing effort. Use tools like Google Analytics and Google Search Console to monitor your site’s performance:
- Identify which keywords are driving traffic.
- Analyze user behavior to improve content and navigation.
- Make adjustments based on what’s working and what isn’t.
By implementing these basic SEO practices, you’ll set your website up for success. Remember, it takes time, but with persistence and strategic planning, your audience will find you.

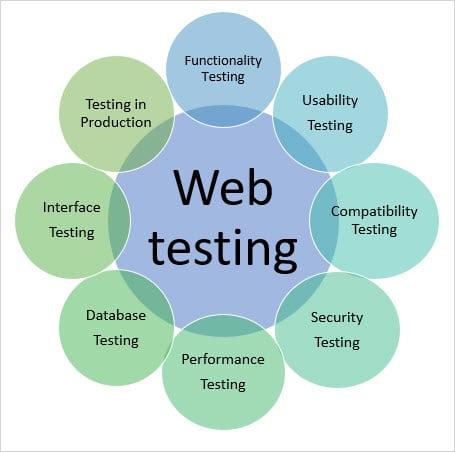
Testing Your Website Before Going Live
Before you hit that publish button, it’s crucial to ensure your website is fully functional and ready for visitors. Testing is not just a safety net; it’s a fundamental step in providing a seamless user experience. Here are some essential aspects to consider:
- Functionality Testing: Check all features on your site to ensure they work correctly. This includes forms, links, and interactive elements.
- Browser Compatibility: Your website should look and function well across multiple browsers such as Chrome, Firefox, Safari, and Edge. Don’t leave any visitor behind!
- Mobile Responsiveness: Verify that your website is mobile-friendly. Use tools to see how it appears on various devices, as many users browse on their phones.
- Loading Speed: A slow website can drive visitors away. Use online tools to test your loading speed and optimize images, scripts, and other elements.
- SEO Setup: Conduct a basic SEO audit. Ensure your titles, meta descriptions, and headers are set up correctly for search engines to crawl your site effectively.
Once you’ve completed your preliminary checks, consider running a more comprehensive assessment. Below is a simple table highlighting some additional tests you should perform:
| Test Type | Description | Tools to Use |
|---|---|---|
| Usability Testing | Assess how easy it is for users to navigate your site. | Hotjar, UsabilityHub |
| Performance Testing | Measure how your website performs under various conditions. | GTmetrix, Pingdom |
| Security Testing | Check for vulnerabilities to protect user data. | SSL Labs, Sucuri |
| Content Review | Proofread your content for grammar, clarity, and relevance. | Grammarly, Hemingway App |
After running these tests, gather feedback from friends or family. Sometimes, a fresh set of eyes can catch issues you’ve overlooked. Encourage them to navigate through your website and provide honest opinions about their experience.
Lastly, don’t forget to monitor your website after it goes live. Use analytics tools to track user behavior, and keep an eye on performance metrics. This ongoing testing will help you make informed decisions for future updates and enhancements.
By taking the time to thoroughly test your website, you’re not just ensuring that it works—you’re setting the stage for a successful launch that reflects your commitment to quality and user satisfaction.

Launching Your Website: Final Steps to a Successful Start
Final Steps to a Successful Start
As you approach the launch of your website, it’s easy to feel a mix of excitement and anxiety. To ensure everything runs smoothly, here are some crucial steps you should take before pressing the big button.
First things first, test your site thoroughly. Check every link to make sure it directs users where it should, and verify that all forms are functioning properly. A broken link can frustrate visitors and lead to potential lost opportunities.
Next, don’t underestimate the importance of responsive design. With more users accessing websites via mobile devices, it’s vital that your site looks great and operates seamlessly across various screen sizes. Use tools like Google’s Mobile-Friendly Test to assess your site’s performance on mobile.
Another vital element is SEO optimization. Before launching, take a moment to ensure your site is optimized for search engines. This means:
- Using relevant keywords in your content
- Optimizing meta tags and descriptions
- Ensuring images have alt text
Once these technical details are handled, focus on your content strategy. Great content is what will draw users in and keep them coming back. Make sure your website has engaging, informative, and well-structured content. Here’s a simple table to help you outline your initial content plan:
| Page | Content Type | Purpose |
|---|---|---|
| Home | Overview | Introduce your brand |
| About | Story | Build trust with visitors |
| Services | Descriptions | Explain offerings |
| Blog | Articles | Engage with your audience |
Don’t forget to set up analytics. Tools like Google Analytics can provide invaluable insights into how visitors are interacting with your site. This data will help you adjust your strategy post-launch and improve user experience continuously.
Lastly, ensure your website is connected to your social media profiles. This not only enhances your online presence but also allows for easy sharing and engagement with your content. Make it easy for visitors to follow you and share your posts on their networks.
With these final checks in place, you’re ready to launch. Sit back, enjoy the moment, and watch your hard work come to life!

Celebrating Your New Website: What Comes Next?
Congratulations on launching your new website! Now that you’ve navigated the exciting journey of creating your online presence, it’s time to shift gears and think about what comes next. The hard work has paid off, but there are several steps you can take to ensure your website thrives.
First and foremost, focus on content creation. Your website is a digital storefront, and fresh, engaging content will keep visitors coming back. Consider the following:
- Start a blog to share industry insights and personal experiences.
- Create tutorials or guides related to your niche.
- Incorporate high-quality images and videos to enhance user experience.
Next, think about search engine optimization (SEO). A beautifully designed website won’t matter if no one can find it. To improve your site’s visibility:
- Research keywords relevant to your content.
- Optimize your website structure and metadata.
- Ensure your site is mobile-friendly and loads quickly.
Don’t underestimate the power of social media. Promoting your website across various platforms can drive traffic and build a community around your brand. Here are some strategies to consider:
- Share your blog posts on Facebook, Twitter, and LinkedIn.
- Engage with followers by responding to comments and messages.
- Run contests or giveaways to encourage shares and interactions.
Consider implementing analytics tools to track your website’s performance. Understanding visitor behavior will provide invaluable insights. Tools like Google Analytics can help you:
- Identify which pages are most popular.
- Analyze traffic sources to see where your visitors are coming from.
- Monitor bounce rates and session duration to improve user experience.
Lastly, think about establishing an email marketing strategy. Building an email list allows you to communicate directly with your audience. Here’s a simple table to help you set up your email campaigns:
| Email Campaign Element | Purpose | Frequency |
|---|---|---|
| Welcome Email | Introduce new subscribers to your brand | Immediately after signup |
| Monthly Newsletter | Share updates, content, and promotions | Once a month |
| Special Promotions | Encourage purchases with limited-time offers | As needed |
With these strategies in place, you’re well on your way to not just maintaining your website, but turning it into a thriving hub for your audience. Remember, consistent effort and engagement are key to your website’s long-term success!
Frequently Asked Questions (FAQ)
Sure! Here’s a Q&A format for your article “How to Create a Website in 5 Minutes: A Beginner’s Guide (2023)”:
Q: Why should I create a website?
A: Great question! In today’s digital age, having a website is essential for anyone looking to establish an online presence. Whether you’re a small business owner, a freelancer, or just someone wanting to share their passions, a website is your platform to showcase your work, attract customers, and connect with like-minded individuals. Plus, it’s easier than ever to set one up—trust me, you’ll be amazed at how fast it can be done!
Q: Is it really possible to create a website in just 5 minutes?
A: Absolutely! With the right tools and a bit of guidance, you can launch a basic website in just 5 minutes. Many user-friendly website builders offer templates and drag-and-drop features that make the process incredibly straightforward. We’ll walk you through the steps, so you can see for yourself how simple it is!
Q: What tools do I need to create a website?
A: You’ll need a website builder (like Wix, Squarespace, or WordPress), a domain name (that’s your website’s address), and a reliable internet connection. Most of these website builders provide free plans that are perfect for beginners, and many even offer free subdomains. Don’t worry; we’ll highlight the best options for you!
Q: What if I don’t have any technical skills?
A: No worries at all! You don’t need to be a tech wizard to create a website. The tools we recommend are designed for complete beginners, featuring intuitive interfaces that guide you through each step. In our guide, we’ll make sure to demystify the process and equip you with everything you need to know.
Q: Can I customize my website to reflect my personal style?
A: Definitely! Personalization is one of the best parts of building your own site. Most website builders offer a wide array of templates and customization options, from colors and fonts to layout designs. You can make your website truly yours, expressing your unique style and brand!
Q: What if I encounter problems while building my website?
A: That’s completely normal! But don’t let it discourage you. Most website builders have excellent support teams and community forums where you can find answers to common questions. Additionally, our guide will include troubleshooting tips to help you tackle any issues that might arise.
Q: What’s next after my website is live?
A: Once your website is live, the fun really begins! You can start creating content, promoting your site on social media, and even exploring SEO strategies to attract visitors. We’ll also touch on these topics in our guide, so you can hit the ground running!
Q: How can I make my website stand out?
A: To make your website shine, focus on quality content, eye-catching visuals, and user-friendly navigation. Engaging storytelling and a clear message will resonate with your audience. Plus, we’ll share some tips on how to use images and videos effectively to keep your visitors engaged!
Q: Is there a cost involved in creating a website?
A: While many website builders offer free plans, there may be costs associated with premium features, custom domain names, and hosting services. However, our guide will break down the costs so you can make informed decisions based on your needs and budget.
Q: Ready to get started?
A: Absolutely! With our step-by-step guide, you’ll be on your way to launching your very own website in just 5 minutes. So, grab your coffee, follow along, and let’s make your online dreams a reality. You’ve got this!
—
Feel free to adjust any sections as needed!
The Conclusion
And there you have it – creating a website in just five minutes might sound like a tall order, but with the right tools and a bit of guidance, it’s totally achievable! Whether you’re looking to share your personal blog, showcase your portfolio, or even start an online business, this beginner’s guide has given you the roadmap to get started without the technical jargon or overwhelming complexity.
So why wait? Dive in and unleash your creativity! Remember, the internet is your canvas, and you have the power to paint it however you like. With just a few clicks, you can establish your online presence and connect with the world. And the best part? You can always come back to fine-tune and enhance your site once you’ve gotten your feet wet.
If you enjoyed this guide, don’t forget to share it with your friends and fellow aspiring web creators. Together we can inspire more people to take the plunge into the digital realm. Happy web building, and here’s to your exciting new online adventure!